Come velocizzare WordPress? Al mondo di oggi in cui le connessioni in fibra corrono a 10 gbps, tutti vogliamo siti internet veloci, sopratutto per la poca voglia di aspettare. Aggiungiamo il fatto che la velocità è diventato uno dei principali fattori SEO. Visto che la larga maggioranza dei siti web è erogato tramite CMS WordPress, vediamo quali sono i passi da seguire per rendere più veloce WordPress.
Accelerare WordPress può aiutare il tuo sito Web in più di un modo. I tuoi utenti saranno più felici, i motori di ricerca saranno più felici e i tuoi profitti saranno più felici di tutti.
Sfortunatamente, con WordPress non è sempre è facile fornire pagine veloci ai visitatori. Ecco la buona notizia: ci sono molti modi per aumentare le prestazioni di WordPress e molti di questi si possono implementare con relativa semplicità.
In questo post, discuteremo sul perché è utile avere un sito WordPress veloce e cosa bisogna fare.
Indice dei contenuti
Tempo richiesto: 10 giorni
- Esegui un test per capire le attuali performance
Livello Facile – Free – 30 minuti
- Scegli bene il tuo server / hosting
Livello Difficile – A pagamento – 2 giorni
- Tieni sempre tutto aggiornato
Livello Facile – Free – 1 ora
- Utilizza la versione più recente di PHP
Livello Medio – Free 2 giorni
- Utilizza solo plugin di qualità e rimuovi quelli inutilizzati
Livello Facile – Free – 8 ore
- Scegliete un tema leggero e veloce e responsive
Livello Facile – Free/A pagamento – 4 ore
- Utilizzate immagini di ultima generazione e il lazy loading
Livello Facile / Medio – Free – 4 giorni
- Riduci la dimensione dei CSS e dei Javascript tramite minimizer
Livello Medio – Free – 1 giorno
- Sfrutta le cache
Livello Medio – Free/A pagamento – 2 ore
- Semplifica la struttura delle pagine e dei post
Livello Medio – Free – 7 giorni
- Utilizza la compressione GZIP con mod_deflate
Livello Medio – Free – 1 ora
- Utilizza una CDN
Livello Difficile – Free/A pagamento – 7 giorni
Let’s go!
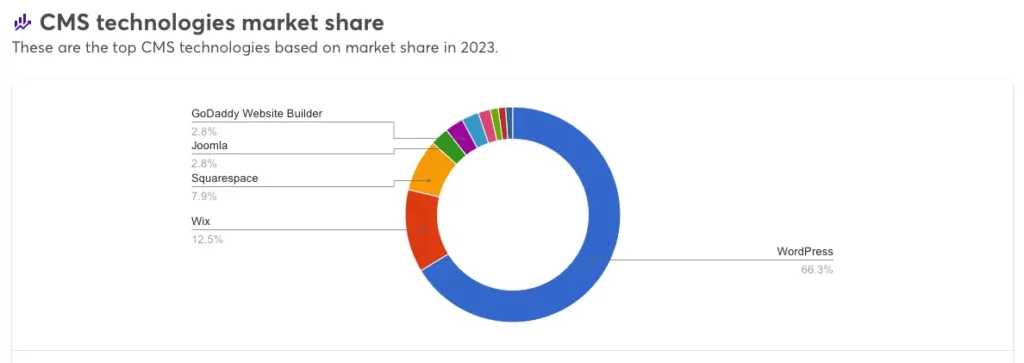
Quale percentuale di mercato occupa WordPress?

Secondo Wappalizer, WP è il primo e più utilizzato CMS al mondo con un market share del 66%. Questo è probabilmente il motivo per cui stiamo scrivendo questo articolo, e anche perchè tu lo stai leggendo.
Che tu sia uno sviluppatore di professione o che debba semplicemente migliorare il tuo blog, in questo articolo capiremo insieme come velocizzare WordPress.
Perché dovresti velocizzare WordPress?
Quanto resisti prima di ricaricare la pagina o chiudere la finestra del browser quando una pagina web non si apre? Io personalmente, dopo 3 secondi chiudo e vado oltre.
Le prestazioni di un sito influiscono notevolmente sull’esperienza dell’utente e modellano in gran parte il modo in cui i visitatori giudicano la qualità di un business online.
Secondo Google, un sito web dovrebbe caricarsi in due secondi o meno. Con un tempo superiore i visitatori iniziano a perdere interesse. Come abbiamo già detto, le prestazioni della pagina sono un fattore di ranking utilizzato dai motori di ricerca; Google incluso. Più veloce è il tuo sito, più è probabile che tu possa ottenere un posto ambito nella parte superiore della SERP (Search Engine Results Page), ovvero le pagine di Google che ti propongono i risultati alla tua ricerca.
WordPress non è esattamente specializzato nella velocità; almeno non nasce con questo obiettivo. Ciò è dovuto in gran parte al modo in cui WordPress funziona: quando qualcuno visita una pagina del tuo sito, WordPress costruisce dinamicamente la pagina estraendo i dati da varie fonti, come il database di WordPress e i file dei temi, e combinandoli in un file HTML che viene inviato al browser del visitatore. Il che, non è proprio l’ideale per le prestazioni.
Inoltre, i temi e i plug-in di WordPress consumano risorse del server, anche se non li stai utilizzando. Troppe “cose” in esecuzione sul tuo server web ne esauriranno le risorse, rallenteranno le tue pagine e ostacoleranno le conversioni.
Come velocizzare wordpress
Entriamo nel vivo del discorso. Vediamo cosa dobbiamo fare per far si che il nostro sito WordPress sia il più veloce possibile.
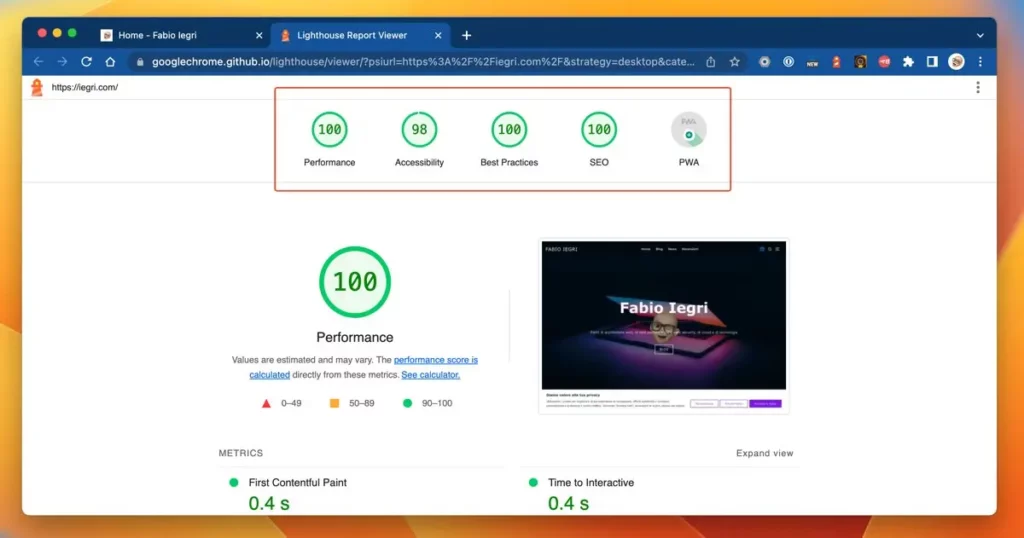
1. Esegui un test per capire le attuali performance di WordPress
La cosa principale da fare prima di iniziare con le ottimizzazioni è quella di capire “a che punto siamo”. Come capire se stiamo migliorando se non sappiamo da dove stiamo partendo?!?!?! . E’ quindi importante fare un primo performance assessment in modo che ad ogni modifica sapremo se le cose stanno migliorando o meno.
Gli strumenti che abbiamo a disposizione per eseguire un primo test sono diversi. Quelli che vi consiglio io sono i seguenti:
Insomma, ce ne sono davvero tanti, ma non voglio dilungarmi troppo. Questi 4 sono tutti ottimi. Vi daranno un punteggio che vi farà capire immediatamente a che punto siete:

Sarà utile ripetere il test 3 o 4 volte ad ogni modifica, per capire se stiamo migliorando o peggiorando. In ogni caso prendete l’abitudine di testare periodicamente il sito, non solo durante il lavoro di ottimizzazione di WordPress.
2. Scegli bene il tuo server / hosting per velocizzare WordPress
Non sempre risparmiare è vantaggioso in termini tecnici. Il server è alla base delle performance del vostro sito WordPress. E sul server è meglio non risparmiare. Ma cosa bisogna controllare quando si sceglie l’hosting per il nostro sito? Ecco cosa controllo io:
- Affidabilità del provider
- Virtual Private Server, Server Condiviso o Dedicato?
- Velocità di connessione a internet
- CPU e Memoria
- HDD o SSD
- SLA del servizio
Io preferisco spendere 2 euro in più per essere sicuro di avere un servizio di qualità. Tutto ovviamente dipende da quanto si è disposti a pagare. Vi dico che per un VPS di media potenza, con SSD e connettività a 1 gbps, con un provider di alto livello, spendo intorno ai 15 euro a server.
3. Tieni sempre tutto aggiornato
E’ importante mantenere sempre tutto aggiornato, dalla versione di WordPress, ai temi, ai plugins, al sistema operativo. Questo gioverà sia in termini di sicurezza che di prestazioni.
4. Utilizza la versione più recente di PHP
Come probabilmente saprete, WordPress è basato su PHP. L’ultima release di PHP disponibile, nel momento in cui sto scrivendo questo articolo, è la 8.2.2. La velocità di risposta di PHP sta migliorando con il tempo. Tra la versione 5 e la versione 8 di PHP, i tempi di risposta si sono abbassati del 40%.
Ecco un benchmark tra versioni di PHP che può aiutarvi a capire come le cose possono cambiare tra una versione e l’altra di PHP.
5. Utilizza solo plugin di qualità e rimuovi quelli inutilizzati
Un plugin è equiparabile a un software installato sul tuo server, e come sappiamo i software utilizzano risorse. Questo succede anche quando non state utilizzando un determinato plugin in quanto questo può svolgere delle operazioni in background di cui non siete a conoscenza. Per questo è bene cancellare i plugin che non utilizzate.
Fate attenzione a quali plugin installate. Non cedete alla tentazione di installare un plugin solo perchè fa quello che vi serve. Prima di scaricarlo e utilizzarlo, controllate le recensioni, verificate che lo stiano utilizzando anche molte altre persone e accertatevi che non stia dando problemi.
Inoltre assicuratevi che i plugin siano aggiornati e manutenuti. Vecchie versioni possono portare a problemi e sopratutto a bug di sicurezza.
6. Scegliete un tema leggero, veloce e sopratutto ottimizzato per i dispositivi mobili
Il tema è la base delle vostre pagine e le performance e la velocità di WordPress dipendono proprio dal tema che state utilizzando. Assicuratevi inoltre che il tema che state utilizzando sia ottimizzato per i dispositivi mobili.
A tal riguardo, vi consiglio la lettura di un articolo in cui è stata messa a confronto la velocità di risposta dei temi più utilizzati. Vi aiuterà a scegliere quello più adatto alle vostre esigenze. Fatene buon uso.
7. Utilizzate immagini ottimizzate di ultima generazione e il lazy loading
Per velocizzare WordPress uno dei consigli più forti che sento di darvi è quello di fare attenzione alle immagini che utilizzate, sia dal punto di vista del formato che delle dimensioni.
7.1 Formato delle immagini
Un’immagine in formato bitmap può pesare anche 4MB. La stessa immagine, delle stesse dimensioni, in formato jpg o png pesa 150kb. Se la stessa immagine, sempre a pari qualità, viene utilizzata in formato webp arriva a pesare anche 75kb. Quindi se potete, utilizzate il formato webp che è anche quello preferito dai motori di ricerca per quanto riguarda la SEO.
7.2 Dimensione delle immagini
Se dovete pubblicare un’immagine che occupa 700 pixel di larghezza, ritagliatela a quella dimensione. Evitate di pubblicare immagini giganti che poi WordPress dovrà adattare a dimensioni minori. Le dimensioni saranno ridotte solo alla vista ma il peso in termini di byte non varierà. Tagliate quindi le immagini tramite un editor, alle dimensioni esatte.
7.3 Lazy loading
Utilizzate la modalità di caricamento lazy per le immagini. Il lazy loading indica al browser di richiedere il caricamento dell’immagine soltanto quando il cliente arriva al punto della pagina in cui questa deve essere visualizzata. Questo permette di non sovraccaricare il caricamento iniziale della pagine.
Ecco un esempio di lazy loading:
<img src="/wp-content/uploads/myimage.webp" loading="lazy" widht=xx height=xx>Questo risulta facile da fare quando siete voi a scrivere il codice per la pagina. Per WordPress però dovrete fare affidamento ad appositi plugins dedicati al lazy loading.
8. Riduci la dimensione dei CSS e dei Javascript tramite minimizer
La dimensione dei CSS e dei Javascript è un problema annoso per gli sviluppatori. Uno di questi file non minimizzato, ovvero pieno di righe vuote e commenti, può anche triplicare le sue dimensioni, facendoci perdere tempo in termini di caricamento.
Vediamo intanto la differenza tra un CSS minimizzato e uno non minimizzato.
NON minified CSS:
body {
background-image: url("background.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
h1 {
color: blue;
}
p {
color:green;
}Ecco lo stesso CSS minified:
body {background-image: url("background.png");background-repeat: no-repeat;background-position: right top;background-attachment: fixed;}h1 {color: blue;}p {color:green;}Bella differenza eh!!! Anche questo caso, per ottenere questo risultato, ci vengono in vengono in aiuto i plugins. Il più famoso è Autoptimize. Ma ci sono molti altri plugin specifici che si preoccupano di eseguire il minify su WordPress.
9. Velocizzare WordPress sfruttando le cache
L’utilizzo della cache è un altro dei pilastri alla base dell’ottimizzazione delle performance per il raggiungimento della velocità in WordPress. Ogni volta che un visitatore richiede una pagina Web non memorizzata nella cache, PHP deve recuperare il contenuto pertinente dal tuo database WordPress, assemblarlo in un file HTML e deve inviare la pagina al client. Questo metodo ha i suoi vantaggi, tra cui il risparmio di spazio sul server e la possibilità di offrire contenuti dinamici. Ma richiede anche più tempo ed energia rispetto all’invio di una pagina precompilata.
Anche in questo caso ci vengono in aiuto i plugin. Esistono infatti dei plug-in di memorizzazione dei contenuti nella cache che semplificano l’intero processo.
Le cache riguardano:
- Cache in memoria
- Cache delle query del database
- Cache delle pagine html
- Cache dei contenuti statici
Per quanto riguarda le opzioni disponibili, i plugin migliori, ovvero più popolari affidabili sono:
L’utilizzo di sistemi di caching è una delle tecniche migliori per velocizzare WordPress. Consiglio quindi di porre attenzione su questo aspetto.
10. Semplifica la struttura e i contenuti delle pagine e dei post
Less is more. Evita di di scrivere contenuti troppo lunghi o con troppe immagini. Non riempire la pagina con widget e banner pubblicitari. In questo modo, oltre ad avere un’installazione di WordPress più veloce e performante, farà si che il contenuto sarà anche più facilmente leggibile da parte del lettore.
Un altro consiglio che mi sento di darvi è quello di limitare l’utilizzo di script esterni, come analytics, di cui non avete il controllo.
11. Velocizzare WordPress utilizzando la compressione GZIP con mod_deflate
La compressione è un must per avere un sito WordPress più veloce e performante. GZIP è un metodo di compressione, senza perdita di qualità, ampiamente utilizzato su Internet. GZIP può ridurre le dimensioni dei file fino al 70% e comprime i file in molto meno tempo e con una potenza di calcolo inferiore rispetto ad altri metodi di compressione.
Quando si applica la compressione GZIP a un sito web, i files verranno inviati agli utenti più rapidamente poiché si utilizza molta meno larghezza di banda rispetto a un file non compresso. Esistono molti plug-in che possono abilitare la compressione GZIP sul tuo sito. È una caratteristica comune dei plug-in di ottimizzazione della velocità.
Se però hai la possibilità di accedere al file-system del tuo server potendo editare i files, la cosa migliore da fare è quella di abilitare la compressione GZIP, tramite il modulo Apache mod_deflate direttamente nel file .htaccess, incollando queste poche righe:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-otf
</IfModule>12. Velocizzare WordPress con l’utilizzo della CDN
Indubbiamente, alla base della velocità di WordPress e di ogni sito Web, c’è la CDN. Abbiamo parlato approfonditamente del concetto di CDN. Vi invito quindi a leggere l’articolo dedicato alla CDN per capire quali benefici ci può portare.
Per quanto riguarda i servizi CDN più utilizzati, posso consigliarvi:
- Akamai
- Cloudflare
- Cloud CDN
- Stackpath
Velocizzare WordPress – Video Contributo
WordPress è più veloce? Conclusioni
L’obiettivo di questa guida era quello di dare delle linee guida per avere un sito WordPress più veloce. Abbiamo fornito 12 punti più o meno facili da raggiungere. Spero che riusciate ad attuarli tutti e sopratutto che possiate riuscire a velocizzare WordPress e di conseguenza a migliorare le performance, anche SEO, del vostro Sito web.
Se l’articolo vi è stato utile, potreste condividerlo 🙂 .
Se avete dei dubbi o se volete condividere il vostro punto di vista, scrivete nei commenti e cercherò di rispondere al più presto.
Detto ciò , vi auguro una buona lettura.
Se volete restare in contatto, vi lascio anche il link della mia newsletter di LinkedIn.
Principal Web Solutions Architect – Technology & Architecture Manager @ Accenture – Google Cloud Certified – Professional Cloud Architect
Parla di #web, #cloud, #websecurity, #webperformance e #webarchitecture