In questo articolo andiamo a spiegare come configurare JMeter InfluxDB e Grafana. Abbiamo già affrontato il tema JMeter nel nostro blog, in due diversi post:
- Configurare JMeter – Prestazionali sul cloud in cui abbiamo parlato di come configurare JMeter, come configurare un cluster di nodi JMeter sul Cloud per test distribuiti. Come configurare il cluster sul cloud di Google (GCP) e come accedere alla console, sempre sul cloud, tramite Remote Desktop.
- JMeter configurazione parametri test prestazionale dove abbiamo affrontato i temi: configurare i parametri di un test prestazionale, registrare la navigazione di un test prestazionale tramite browser (plugin Blazemeter) e utilizzando il proxy di JMeter e infine come visualizzare i risultati del test in un grafico (advanced reporting).
In questo articolo invece parleremo di come integrare JMeter con InfluxDB e Grafana per fare in modo che i risultati del test vengano inviati proprio al db di InlfuxDB e mostrati sulle dashboard di Grafana.
JMeter InfluxDB Grafana DataFlow
Vediamo in questo semplice grafico come funzionerà il flusso dei dati

Per fare un passo in avanti nelle nostre configurazioni, InfluxDB e Grafana verranno configurati tramite Docker compose. Mostreremo comunque il modo per istallarli sulle nostre VM, senza Docker.
JMeter InfluxDB Grafana Indice
- Istalliamo docker compose su MacOS
- Istallare InfluxDB
- Installare Grafana
- docker compose InfluxDB Grafana example
- Integrazione JMeter InfluxDB Grafana
- Visualizzazione grafico dei risultati su dashboard Grafana
Prima di iniziare è bene sottolineare i pre-requisiti di questo progetto:
- JMeter 5.5 (negli articoli precedenti abbiamo utilizzato JMeter 5.4)
- InfluxDB 2.0 o superiore (2.x)
- jmeter plugin influxdb2 listener 2.6
Let’s go !
Istallare docker su MacOS
Per cercare di ampliare lo spettro delle informazioni fornite, per istallare InfluxDB con docker compose, abbiamo utilizzato MacOS. Prima di procedere sarà quindi necessario istallare Docker Desktop sul nostro Mac.
Al momento del download dovete fare attenzione a scegliere la versione adatta al vostro Mac a seconda del processore. Per l’installazione potete seguire la nostra guida dedicata all’installazione di Docker su MacOS.
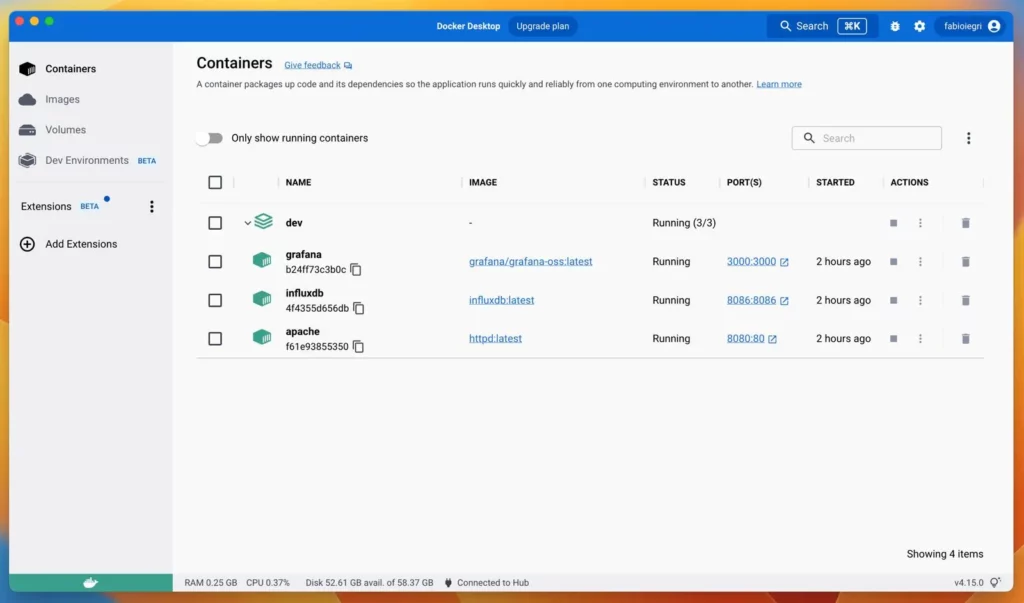
Ora che abbiamo istallato Docker, avremo a disposizione anche docker compose. Se tutto è andato come previsto, nella nostra lista delle applicazioni avremo Docker. Basterà cliccarci e avremo pronto il nostro Docker.

A questo punto scegliamo una cartella in cui mettere il nostro file docker-compose.yml. Io l’ho messo nella mia home directory: /Users/fabioiegri/docker/docker-compose.yml e per ora scriviamoci dentro soltanto:
version: '3.9'
services:Più avanti nell’articolo spiegheremo come ampliare il file con le altre configurazioni.
Installare docker su Debian / Ubuntu
Per questa sezione, senza dilungarci troppo, vi lascio 2 articoli dedicati, semplici semplici:
Per docker compose invece potete seguire questa guida su come istallare docker compose su Linux.
Istallare InfluxDB
Prima di tutto, cos’è InfluxDB? Per chi non lo sapesse InfluxDB è un database di tipo Time Series, open source (TSDB), sviluppato dalla società InfluxData. È scritto nel linguaggio di programmazione Go ed è utilizzato per l’archiviazione e il recupero di dati, organizzati in serie temporali, in ambiti come il monitoraggio delle operazioni, le metriche delle applicazioni, i dati dei sensori dell’Internet of Things (IOT) e l’analisi in tempo reale.
L’istallazione e l’utilizzo di influxDB può avvenire in 2 modalità:
- Istallando il pacchetto sul server
- Istanziandolo su docker.
Nel nostro caso utilizzeremo docker compose su MacOS. Vediamo i passi da seguire per entrambe le soluzioni.
Installare InfluxDB come servizio
Sia su Debian che su Ubuntu, il comando per istallare InfluxDB è lo stesso, ovvero:
sudo apt-get update && sudo apt-get install influxdb
sudo systemctl unmask influxdb.service
sudo systemctl start influxdbSe tutto è andato a buon fine, il nostro file di configurazione sarà presente in:
/etc/influxdb/influxdb.confInstallare InfluxDB con docker compose
Visto che il nostro docker è pronto, andiamo a vedere cosa aggiungere al docker-compose.yml per avere il servizio InfluxDB. Modifichiamo il nostro docker-compose.yml affinchè appaia così:
version: '3.9'
services:
influxdb:
image: influxdb:latest
hostname: influxdb
container_name: influxdb
volumes:
- $PWD/influxdb/data:/var/lib/influxdb2:rw
- $PWD/influxdb/config:/etc/influxdb
- $PWD/influxdb/scripts:/docker-entrypoint-initdb.d
environment:
- DOCKER_INFLUXDB_INIT_MODE=setup
- DOCKER_INFLUXDB_INIT_USERNAME=${INFLUXDB_USERNAME}
- DOCKER_INFLUXDB_INIT_PASSWORD=${INFLUXDB_PASSWORD}
- DOCKER_INFLUXDB_INIT_ORG=jmeter
- DOCKER_INFLUXDB_INIT_BUCKET=jmeter
ports:
- 8086:8086
restart: unless-stoppedCome potete notare dalle righe di codice qui sopra, abbiamo 2 variabili d’ambiente:
${INFLUXDB_USERNAME} e ${INFLUXDB_PASSWORD}. Queste 2 variabili sono impostate in un file di configurazione che si chiama .env e che dovrà stare allo stesso livello del file docker-compose.yml.
Inoltre, con i parametri DOCKER_INFLUXDB_INIT_ORG=jmeter e DOCKER_INFLUXDB_INIT_BUCKET=jmeter abbiamo già creato un bucket di nome jmeter, che più avanti spiegherò come trovarlo.
Il mio .env appare in questo modo:
INFLUXDB_DB=jmeter
GRAFANA_USERNAME=admin
GRAFANA_PASSWORD=ChooseAPasswordForGrafana
INFLUXDB_USERNAME=admin
INFLUXDB_PASSWORD=ChooseAPasswordForInfluxOvviamente scegliete voi le password che vorrete utilizzare.
Ora che è tutto pronto, aprite il terminale e scrivete il comando:
docker-compose start influxdbSe tutto è andato per bene, il vostro InfluxDB sarà in ascolto sulla porta 8086 del vostro Mac e potrete richiamarlo all’indirizzo https://localhost:8086, dove 8086 è la porta inserita nel docker-compose.yml spiegato poche righe più in alto in questo stesso articolo.

Ora che il nostro Influx è pronto, passiamo alla sua configurazione.
Configurare InfluxDB
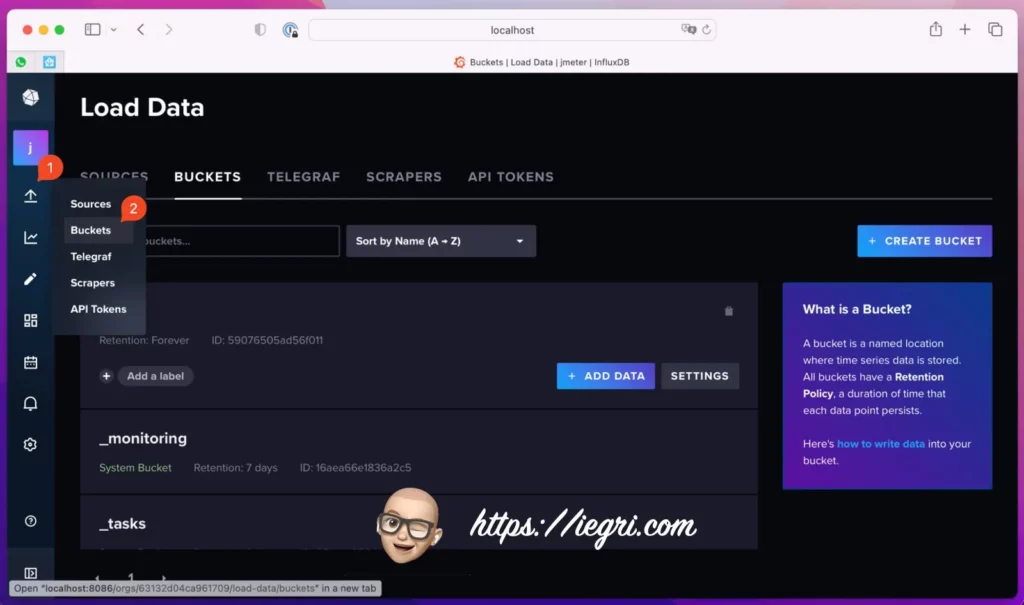
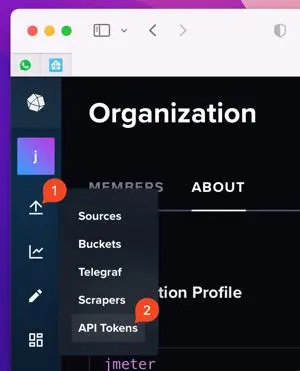
Come detto prima, con la configurazione del docker compose, abbiamo già creato il nostro bucket, che possiamo trovare alla URL: http://localhost:8086/orgs/xxxxxxxxxxx/load-data/buckets e che potete raggiungere seguendo la navigazione raffigurata nella schermata che segue

A questo punto dobbiamo creare un Token che servirà a Grafana per agganciarsi al bucket jmeter presente su Influx.

Clicchiamo nella parte sinistra dello schermo, nell’icona Load Data con la freccia che va verso l’alto, indicata dall’indicatore rosso numero 1, quindi clicchiamo su API TOkens.
Clicchiamo ora su:
Generate API Token -> Custom API Token
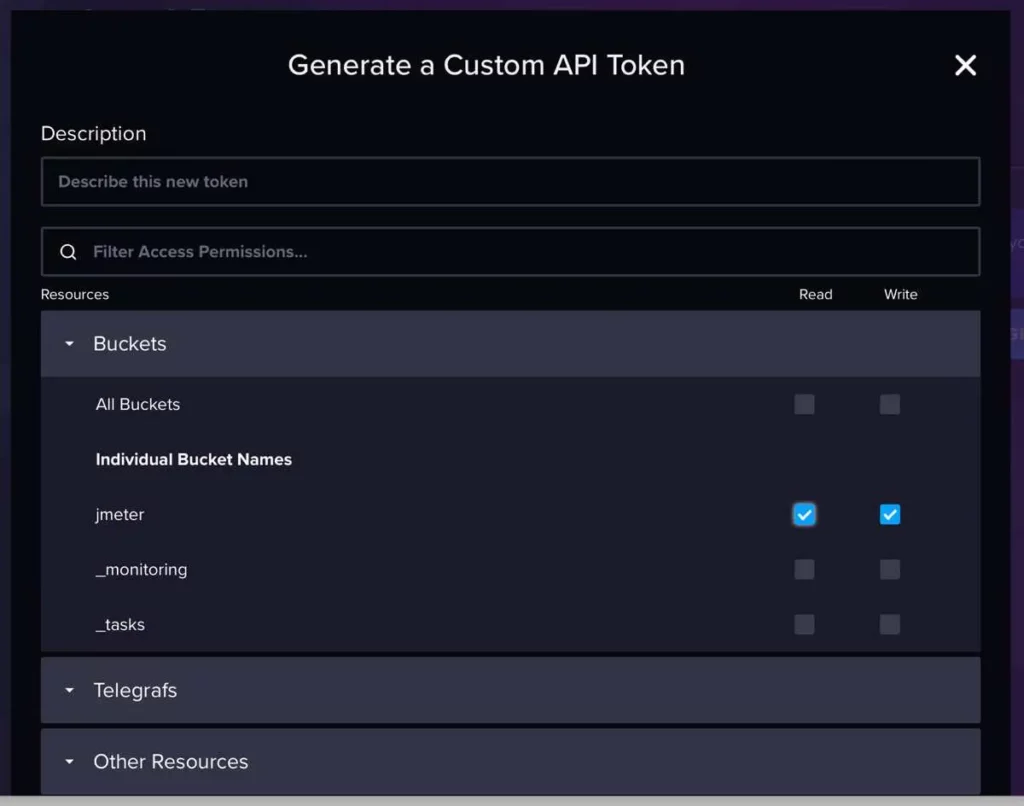
Ci apparirà una schermata in cui dovremo scegliere i poteri di esecuzione che avrà il token che stiamo per generare.
Clicchiamo su Buckets, scegliamo il bucket jmeter che è stato configurato al momento della creazione del container, secondo le indicazioni che abbiamo inserito nel docker compose e diamo i privilegi di Read e di Write sul bucket in oggetto (vedi immagine seguente).
A questo punto il nostro Token è pronto. Dovrebbe essere una cosa simile a: wN9_Xaea0HYOQITF7LqQBJ1YerlwCwvMbZbJ4akDKshIng-HZr2QYvIo-0_PWSzCrkW1nAPKUrXshvRq1WNG6w==
Tenete da parte il Token in questione perchè non ci sarà più modo di recuperarlo e sarà necessario più avanti nell’integrazione, sia con Grafana che con JMeter.
Per comodità vi riporto una schermata con i punti da selezionare:

Istallare Grafana
Per Grafana valgono gli stessi passi già fatti finora per Influx, ovvero, possiamo istallarlo come servizio oppure tramite docker compose.
Istallare Grafana come servizio su Ubuntu / Debian
Per istallare Grafana come servizio, vi lascio un link alla documentazione ufficiale di Grafana.
Istallare Grafana su MaCOS con docker compose
I passi da fare sono veramente pochi e semplici. Apriamo nuovamente il nostro docker-compose.yml e aggiungiamo il codice seguente:
grafana:
image: grafana/grafana-oss
container_name: grafana
ports:
- 3000:3000
depends_on:
- influxdb
environment:
- GF_SECURITY_ADMIN_USER=${GRAFANA_USERNAME}
- GF_SECURITY_ADMIN_PASSWORD=${GRAFANA_PASSWORD}Anche qui vale discorso delle variabili d’ambiente e delle password che vanno modificate all’interno del file .env.
Salviamo il file e lanciamo il comando:
docker-compose up -d grafanaE se tutto è andato come previsto, dovremmo avere il nostro servizio che ascolta sulla porta 3000 di localhost:

Configurazione Grafana
Ora che abbiamo accesso alla console di Grafana, è arrivato il momento di agganciare Grafana al bucket JMeter di InfluxDB.
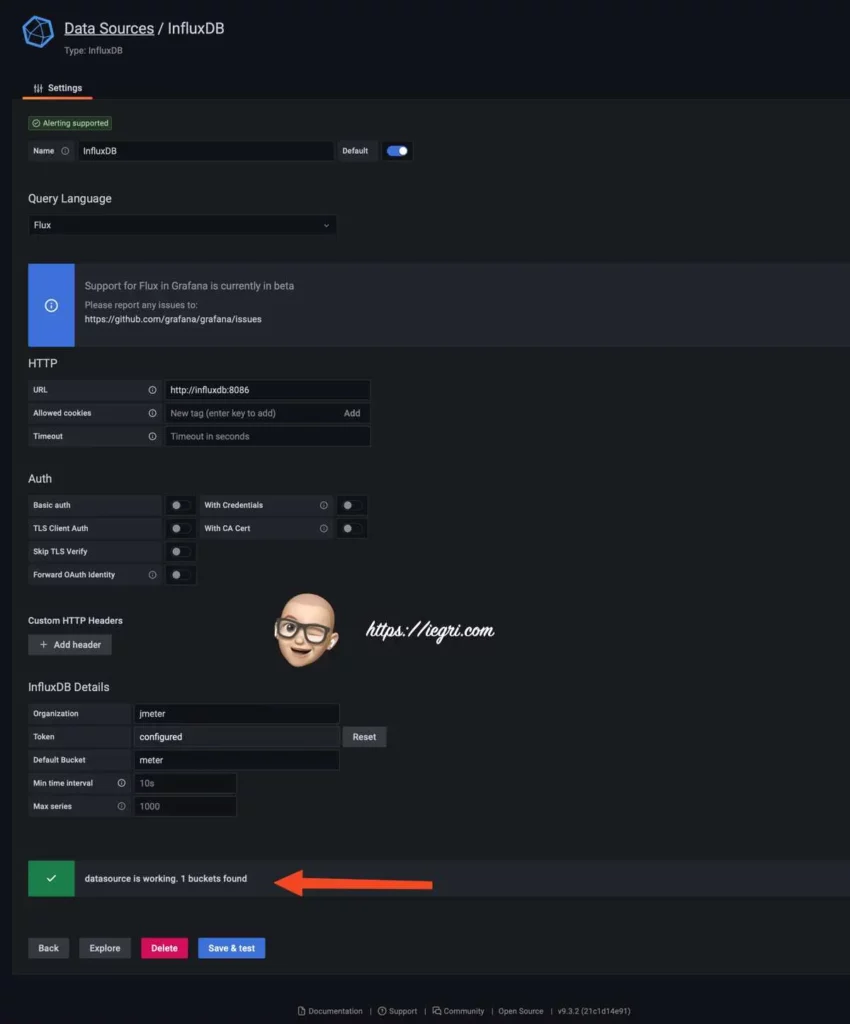
Andiamo alla url http://localhost:3000/datasources e clicchiamo su ADD DATASOURCE per creare il primo DATASOURCE, secondo le indicazioni che seguono:
- Name: InfluxDB (o quello che volete)
- Query Language: Flux
- URL: http://influxdb:8086
- Database: jmeter
- Token: IL TOKEN CREATO IN PRECEDENZA
- Default bucket: jmeter
Quindi cliccate SAVE & TEST e dovrebbe uscire una schermata simile a questa:

A questo punto dobbiamo creare la dashboard che ospiterà i nostri dati. Non preoccupatevi è molto più semplice di quanto possiate pensare. Si tratta soltanto di eseguire un import.
Andiamo alla pagina http://localhost:3000/dashboard/import, nella sezione Import via grafana.com incolliamo il testo: https://grafana.com/grafana/dashboards/13644 quindi clicchiamo lo Load.
A questo punto si apre una nuova schermata in cui scegliamo il Datasource (InfluxDB) precedentemente creato e cicchiamo su SAVE. La nostra dashboard è pronta all’indirizzo: http://localhost:3000/d/b4kP_KoMzasadasdasd/jmeter-load-test-org-md-jmeter-influxdb2-visualizer-influxdb-v2-0-flux?orgId=1. Ovviamente il codice della vostra dashboard, molto probabilmente sarà diverso dal mio. Andate in dashboard e troverete quella che avete appena creato.
Ora possiamo passare alla configurazione di JMeter, ma prima di andare avanti vi riporto la versione definitiva del file deocker-compose.yml
Docker compose con InfluxDB e Grafana
version: '3.9'
services:
influxdb:
image: influxdb:latest
hostname: influxdb
container_name: influxdb
volumes:
- $PWD/influxdb/data:/var/lib/influxdb2:rw
- $PWD/influxdb/config:/etc/influxdb
- $PWD/influxdb/scripts:/docker-entrypoint-initdb.d
environment:
- DOCKER_INFLUXDB_INIT_MODE=setup
- DOCKER_INFLUXDB_INIT_USERNAME=${INFLUXDB_USERNAME}
- DOCKER_INFLUXDB_INIT_PASSWORD=${INFLUXDB_PASSWORD}
- DOCKER_INFLUXDB_INIT_ORG=jmeter
- DOCKER_INFLUXDB_INIT_BUCKET=jmeter
ports:
- 8086:8086
restart: unless-stopped
grafana:
image: grafana/grafana-oss
container_name: grafana
ports:
- 3000:3000
depends_on:
- influxdb
environment:
- GF_SECURITY_ADMIN_USER=${GRAFANA_USERNAME}
- GF_SECURITY_ADMIN_PASSWORD=${GRAFANA_PASSWORD}Integrazione JMeter Influxdb Grafana
E’ arrivato il momento di mettere tutto insieme.
Abbiamo già integrato Grafana e InfluxDB, ora dobbiamo dire a JMeter di scrivere i risultati del test in InfluxDB. Vediamo come e cosa fare.
JMeter Influxdb Grafana working together
Abbiamo visto nell’articolo precedente come inserire un grafico nel report di JMeter. Ora vediamo come fare in modo che quel grafico sia visibile, in modo molto più dettagliato, attraverso una dashboard, su Grafana.
Per prima cosa dobbiamo scaricare un plugin di JMeter che si chiama jmeter plugin influxdb2 listener-2.6. La pagina GIT del progetto è molto ben dettagliata e contiene ovviamente il file da scaricare, che comunque vi riporto qui per comodità: https://github.com/mderevyankoaqa/jmeter-influxdb2-listener-plugin/releases/download/v2.6/jmeter-plugins-influxdb2-listener-2.6.jar
Nel caso in cui abbiamo difficoltà a scaricare il file da GitHub, potete scaricare qui il plugin influxdb per jmeter.
Prima di scompattare il file, verificate l’MD5 che deve restituire: 2e990fcc83e32786cbfca574556b594e .
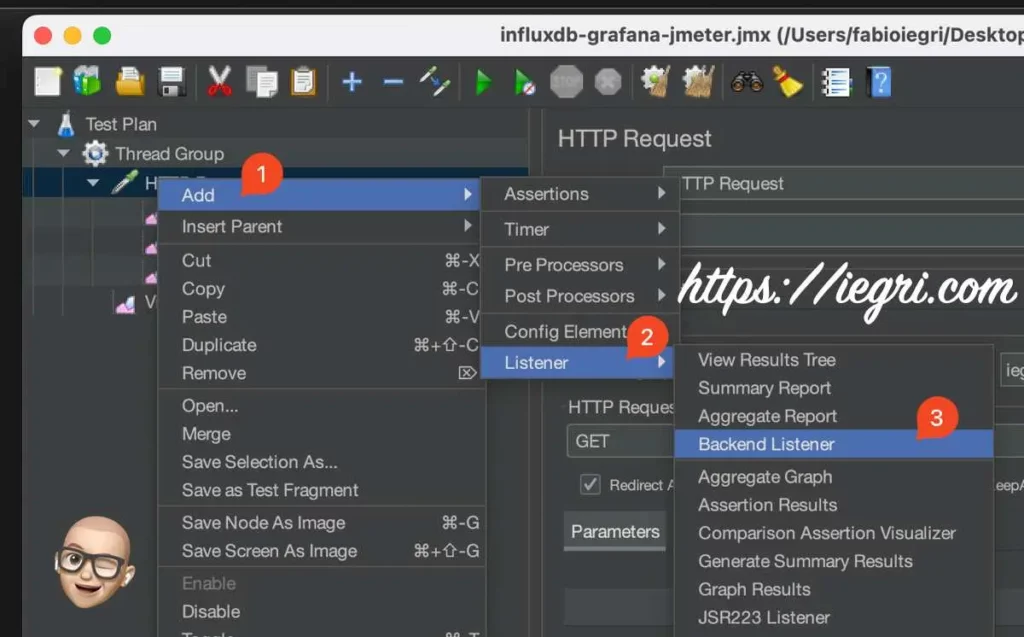
Scaricate il file e copiatelo nella cartella lib/ext del vostro JMeter. Se avete istallato JMeter sul Mac tramite il comando brew install, il file dovrà essere copiato nella cartella: /opt/homebrew/Cellar/jmeter/5.5/libexec/lib/ext. Riavviamo JMeter e andiamo ad aggiungere, nel nostro thread group (ne abbiamo parlato ampiamente nell’articolo precedente) un Backend Listener:

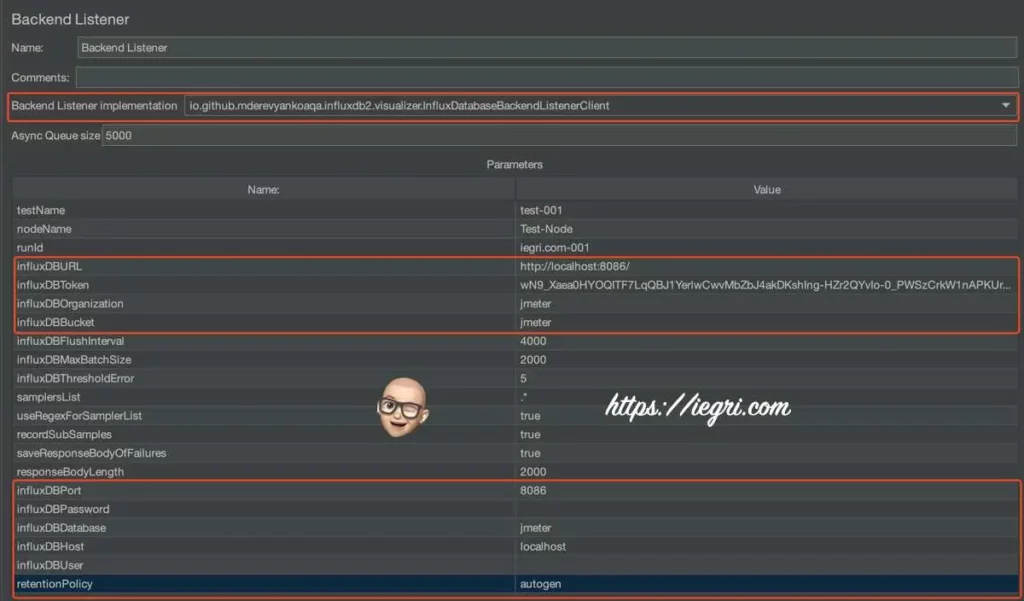
A questo punto agganciamo il backend listener al plugin di InfluxDB che abbiamo scaricato poco fa e inseriamo i parametri necessari:

E’ importante configurare i parametri, così come evidenziati nell’immagine, a partire dalla voce Backend Listener Implementation.
Come potete notare, torna di nuovo in voga il token creato in InfluxDB a inizio articolo, che va inserito (vi avevo detto che avreste dovuto salvarlo 😊) nella riga dedicata a InfluxDBToken.
C’è una riga di configurazione che si chiama runId, questa sarà utile tra un run prestazionale e l’altro inquanto serve proprio a identificare i vari run in modo che possano essere di aiuto nei filtri della dashboard di Grafana.
Visualizzazione dashboard Grafana e Conclusioni
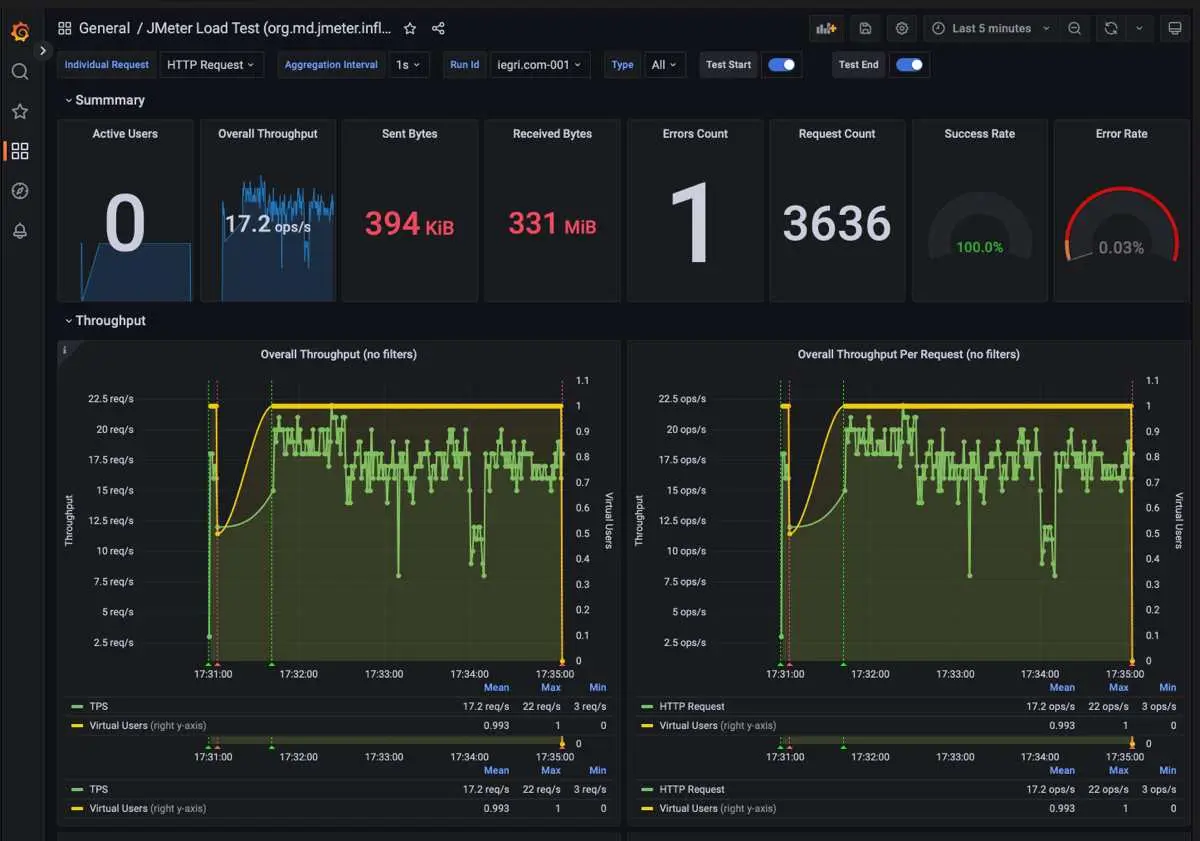
Possiamo far partire il nostro test e se avete fatto tutto come descritto il risultato sarà fantastico: (Clicca sull’immagine per vedere il risultato completo)

Le informazioni sono tantissime. Non vi resterà altro da fare che studiarle e capire come ottimizzare l’applicazione oggetto di test.
Per arricchire di informazioni l’articolo vi condivido un interessante video riguardante proprio l’argomento che stiamo trattando qui.
Nel prossimo e credo ultimo (spero 🙂 ) articolo su JMeter vi mostrerò una modalità per eseguire dei test prestazionali in cloud attraverso un servizio SaaS. Parliamo di un performance test service completamente managed SaaS e in cloud.
Spero che l’articolo vi sia d’aiuto.
Condividete se l’articolo vi è sembrato interessante. 😊
Il confronto è sempre costruttivo.
I wish you a funny job
Fabio
Vi lascio il link della mia newsletter LinkedIn qualora vogliate iscrivervi: https://www.linkedin.com/newsletters/web-in-cloud-6945274376917274624/
Principal Web Solutions Architect – Technology & Architecture Manager @ Accenture – Google Cloud Certified – Professional Cloud Architect
Parla di #web, #cloud, #websecurity, #webperformance e #webarchitecture