Come ottimizzare la cache di un sito web? Vediamo da dove iniziare. Qualche giorno fa ho pubblicato un articolo in cui parlavo del perché, secondo me, sia giusto utilizzare una CDN per un sito web Enterprise (e non solo). In quella pubblicazione, oltre ad aver lodato i “pro” dei servizi di CDN, sono emersi anche alcuni “contro”. Nello specifico, la cosa su cui si dovrebbe porre maggior attenzione è la gestione dei tempi di cache degli oggetti esposti da un sito web.
Il banner con la nuova offerta l’ho pubblicato, ma ancora non lo vedo.” Quante volte ci siamo sentiti rispondere “Cancella la cache del browser!!!” ?!?!?!?
Questo è uno di quei casi in cui un contenuto è stato salvato nella cache del browser e, nel momento in cui un nuovo file, con lo stesso nome viene caricato sul server, non viene visto dai nostri clienti. O meglio, i clienti continuano a vedere la vecchia versione del file.
Un oggetto salvato nella cache del browser è un problema per chi lavora nel marketing ma è una grande risorsa per chi deve gestire il sito.
Cit. Fabio Iegri
Affinché tutto funzioni al meglio è necessario trovare “la quadra” per accontentare tutti …. oppure … Capiamo come districarci e risolviamo definitivamente i problemi della cache.
Ottimizzare la cache di un sito web ? Indice dei contenuti
- Come funziona la cache del browser?
- Ottimizzazione della cache del browser e SEO
- Esempi di configurazione della cache lato server
- Migliorare le performance con mod_headers e CDN
- Contributo video
- Conclusioni
Let’s go!
Come funziona la cache del browser?

Vediamo come ottimizzare la cache di un sito web partendo dall’osservare come e quando un’oggetto, viene inserito nella cache del nostro browser.
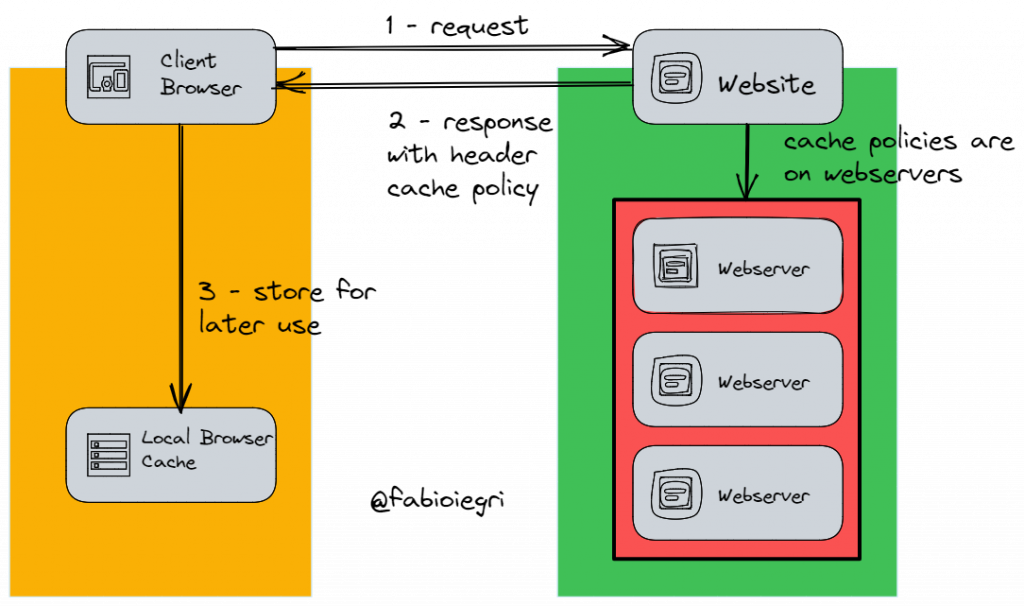
Dal nostro browser chiamiamo la homepage del nostro sito web (flusso 1 nell’immagine precedente), che contiene un banner chiamato banner.png. La richiesta arriva ai nostri webserver che rispondono (flusso 2) con il contenuto richiesto. Insieme al contenuto, ovvero l’immagine banner.png, il webserver invia anche un header http che indica il tempo di validità del nostro banner (es. 30 minuti).
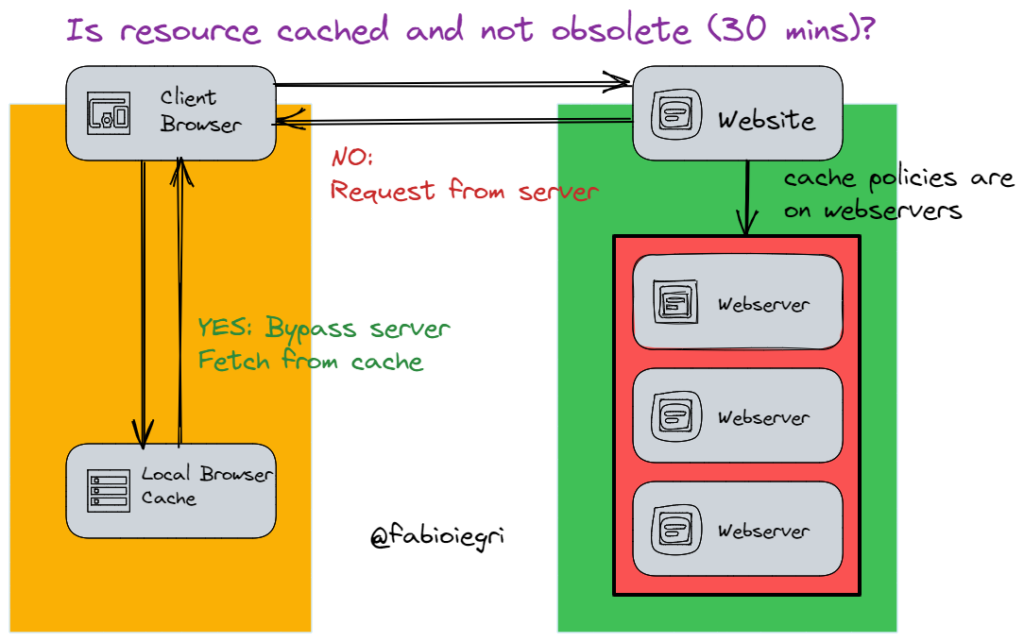
Nel momento in cui il browser riceve l’immagine, ce la mostra a video e la salva nella sua cache per la durata dell’header di cui abbiamo parlato prima, ovvero per 30 minuti. Da questo momento, e per i prossimi 30 minuti, quando richiameremo la nostra homepage, il banner non verrà più richiesto al server, ma verrà fornito direttamente dalla cache del nostro browser. Ciò significa che se il banner verrà modificato nei 30 minuti successivi alla prima chiamata, noi non vedremo la modifica apportata.

Quel valore di 30 minuti è impostato sui nostri webserver ed è configurabile a piacimento (possono essere 5 minuti o 1 anno), a seconda delle esigenze.
L’esempio appena fatto è uno dei più elementari. Per risolvere problematiche legate a questa casistica, sarebbe sufficiente caricare il nuovo banner utilizzando un nominativo diverso. Potremmo caricare il nuovo banner e chiamarlo banner-luglio.png. In questo caso, ricadremmo nella casistica riportata in figura 1 e non avremmo alcun problema di cache.
Siamo quindi arrivati a una prima conclusione. Cambiando nome al file possiamo permetterci di avere tempi di cache molto più elevati, che faranno risparmiare risorse e soprattutto denaro a chi gestisce il sito web.
Insomma, non riciclate i nomi, siate originali!
Ottimizzazione della cache del browser e SEO
Tempi di cache lunghi hanno anche il beneficio di far guadagnare ranking SEO al sito web. Google, così come altri motori di ricerca, utilizzano un crawling budget (tot pagine o tot mb al giorno). Questo perché la scansione dei siti web costa.
Dopo che il motore di ricerca ha visitato il vostro sito, i dati devono essere elaborati prima di essere esposti nei risultati di ricerca con il posizionamento corretto. Con tempi di cache lunghi risparmiamo il nostro budget, avendo così a disposizione risorse di crawling per indicizzare nuove pagine e nuovi contenuti.
Per darvi un’idea, PageSpeed Insights, lo strumento di Google che valuta la qualità del vostro sito, assegna un voto scarso per l’indicatore “Serve static assets with an efficient cache policy”, se il tempo di cache di un oggetto è inferiore a 1 mese.
Ci sono però delle risorse per le quali un periodo di cache lungo, non solo è lecito, ma in alcuni casi anche dovuto. Una volta che il sito è ben avviato e stabile, file come i fogli di stile (.css), javascript (.js) possono essere impostati con tempi molto laschi. Ancora meglio potremmo fare per i font (.woff).
Chi di voi ha mai visto qualcuno modificare un font? 🙂
Ottimizzare la cache di un sito web – Esempi di configurazione della cache lato server
Chiaramente non possiamo impostare un anno di cache per tutti gli oggetti del sito. Per fare un esempio prendiamo in considerazione un’immagine che viene richiamata da una dozzina di pagine (logo.png vi dice qualcosa?). Anche volendo cambiarle il nome, saremmo comunque costretti a modificare il source di tutte e 12 le pagine per modificare il richiamo alla nuova immagine.
Per comodità vi riporto alcuni utili configurazioni, supponendo che come webserver stiamo utilizzando un Apache 2.4 che ci viene incontro sotto diversi punti di vista.
Esempi di configurazione della cache con mod_expires in base al PATH
Possiamo impostare la cache per PATH, a prescindere da quale sia l’estensione del file:
<IfModule mod_expires.c>
ExpiresActive on
<LocationMatch ^/etc.clientlibs/* >
ExpiresDefault "access plus 180 minutes"
</LocationMatch>
<LocationMatch ^/content/dam/* >
ExpiresDefault "access plus 60 minutes"
</LocationMatch>
</IfModule>In questo esempio, tutti i files nel path /etc/clientlibs hanno un tempo di cache di 180 minuti, mentre quelli sotto /content/dam scadono dopo 60 minuti.
Esempi di configurazione della cache con mod_expires in base all’estensione dei file
Se invece volessimo impostare la cache per estensione, a prescindere da quale sia il path in cui si trova la risorsa, allora dovremo utilizzare una configurazione simile a questa:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType font/otf "access plus 900 seconds"
ExpiresByType font/ttf "access plus 900 seconds"
ExpiresByType image/gif "access plus 900 seconds"
ExpiresByType image/jpeg "access plus 900 seconds"
ExpiresByType image/png "access plus 900 seconds"
ExpiresByType text/css "access plus 900 seconds"
</IfModule>Chiaramente quelli sopra riportati sono soltanto degli esercizi di stile che hanno il solo scopo esplicativo. Ogni ambiente ha migliaia di sfaccettature (topologia di rete, numero di accessi, potenza di calcolo dei server) che richiedono analisi puntuali. In ogni situazione è sempre bene eseguire i propri esperimenti su dei sistemi di sviluppo o collaudo prima di portali in produzione.
Se ricordate, questa pubblicazione è iniziata con un richiamo alla CDN, già discussa nell’articolo precedente. Perché siamo partiti da li e siamo finiti a parlare delle configurazioni del nostro apache? Perché, come in altri casi, la CDN, configurando al meglio i nostri cache headers, ci permette di avere botte piena e moglie ubriaca, mandando d’amore e d’accordo il Marketing e il nostro gruppo di Operations.
Migliorare le performance applicative con mod_headers e CDN
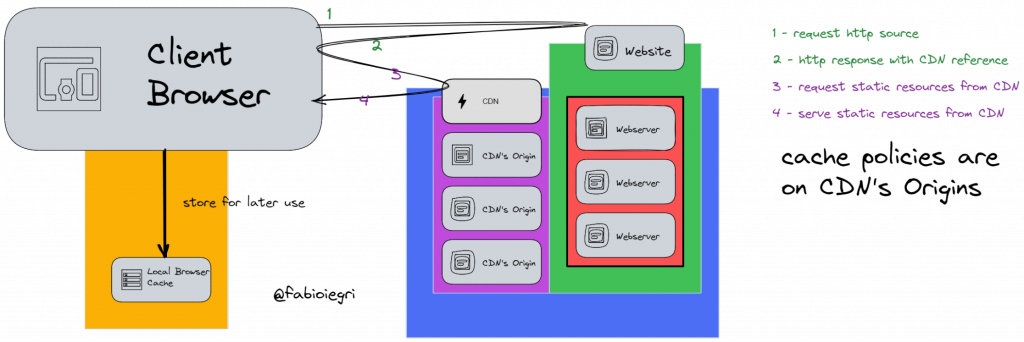
La prima domanda a cui rispondere è: “Come entra in gioco la CDN rispetto ai grafici precedenti?”.

Nella figura 3 ci sono 4 chiamate:
- Il cliente chiama la nostra homepage
- Il webserver risponde alla chiamata client mandando indietro il codice html della pagina, nel quale le risorse statiche (immagini, css, js, fonts …) sono referenziate tramite la CDN
- Il cliente richiama la CDN per scaricare i contenuti statici.
- la CDN risponde al cliente con gli oggetti statici e i relativi cache headers. I cache headers esportati dalla CDN sono configurati sui suoi origin.
Unire delle buone regole di caching insieme a una CDN è una delle migliori politiche da attuare per migliorare le performance applicative di un sito web. Questo stesso blog utilizza una CDN e delle buone regole di caching. Magari in uno dei prossimi articoli vi condividerò le mie regole personali 😜.
Molti servizi CDN (in realtà quasi tutti) mettono a disposizione alcuni strumenti avanzati che ci permettono di stare un po’ meno stretti con le politiche di caching, come per esempio le verifiche sugli etag.
Cosa sono gli eTag
The ETag (or entity tag) HTTP response header is an identifier for a specific version of a resource. It lets caches be more efficient and save bandwidth, as a web server does not need to resend a full response if the content was not changed. Additionally, etags help to prevent simultaneous updates of a resource from overwriting each other (“mid-air collisions”).
If the resource at a given URL changes, a new Etag value must be generated. A comparison of them can determine whether two representations of a resource are the same. Etags are therefore similar to fingerprints, and might also be used for tracking purposes by some servers. They might also be set to persist indefinitely by a tracking server.
Source: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/ETag
Nell’articolo precedente sulla CDN abbiamo spiegato come la CDN, quando deve cachare per la prima volta un contenuto, diventa client verso i suoi origin, di conseguenza gli origin sono i suoi server. Ciò significa che se gli origin supportano gli etag, la CDN è in grado di capire se un oggetto è stato modificato o no, potendo così sempre esporre una versione fresca del file.
Un’ulteriore strumento messo a disposizione dai servizi CDN è la pulizia delle proprie cache tramite APIs. Tramite delle chiamate REST è possibile cancellare dalle cache delle CDN un singolo file o addirittura il contenuto di un’intera cartella.
Questo, unito agli etag e a un buon uso dei cache headers creerà un sereno matrimonio tra i colleghi del marketing, che vogliono contenuti sempre aggiornati subito, e OPS, che vogliono pochi problemi e server scarichi.
Ottimizzare la cache di un sito web – Contributo Video
Come al solito vi propongo un contenuto video per approfondire i contenuti. Il titolo del video è Everything you need to know about HTTP Caching.
Ottimizzare la cache di un sito web – Conclusioni
Abbiamo visto come ottimizzare la cache di un sito web, ma ci sarebbe ancora molto da dire su come i cache headers possono influenzare la velocità a le funzionalità del sito, ma per chi è alle prime armi e non ha ancora molta esperienza, è un punto d’inizio.
Se avete dei dubbi o se volete condividere il vostro punto di vista, scrivete nei commenti e cercherò di rispondere al più presto.
Detto ciò , vi auguro una buona lettura.
Se volete restare in contatto, vi lascio anche il link della mia newsletter di LinkedIn.
Principal Web Solutions Architect – Technology & Architecture Manager @ Accenture – Google Cloud Certified – Professional Cloud Architect
Parla di #web, #cloud, #websecurity, #webperformance e #webarchitecture