Continuiamo la serie di articoli dedicati ai test prestazionali e a JMeter. Continuiamo a parlare quindi di JMeter affrontando la seconda parte dell’argomento test Prestazionali. Ecco qui la seconda parte di “JMeter configurazione parametri“.
Nel primo articolo di questa serie abbiamo affrontato i temi:
- Cos’è un test prestazionale
- JMeter
- Configurare JMeter in cluster su GCP
- Come risparmiare sui costi di GCP
- Accedere alla GUI del cluster controller tramite web browser
In questo secondo articolo affronteremo invece i seguenti argomenti:
Indice
- Configurare i parametri di un test prestazionale.
- Registrare la navigazione di un test prestazionale tramite browser (plugin Blazemeter) e utilizzando il proxy di JMeter.
- Visualizzare i risultati del test in un grafico (advanced reporting).
Let’s go.
Come si organizza un test prestazionale?
Prima di configurare un test prestazionale con JMeter è fondamentale individuare quelle che sono le componenti core di un test. Vediamo quindi insieme i punti principali su sui focalizzarci e sui quali basarne l’organizzazione. JMeter configurazione parametri … da dove si parte?.
- Environment (Test, Production, Dev …). Prima di tutto dobbiamo analizzare l’ambiente in cui eseguiremo il test. Un ambiente di produzione è senza dubbio più “prestazionale”, diciamo potetente, di un ambiente di Dev, ma anche più delicato. Esagerare con i volumi durante un test in produzione potrebbe mettere in crisi altre componenti architetturali (come per esempio un firewall o un load balancer), probabilmente condivise con altre servizi. Vanno quindi valutati anche i possibili “danni collaterali” derivanti da un test. Nulla toglie che il test possa essere organizzato su un ambiente dedicato (ambiente di collaudo prestazionale), anche “scaled” in termini di risorse. Un esempio potrebbe essere quello di avere un ambiente dedicato al test prestazionale che sia 1/4 dell’esercizio. Di conseguenza anche i volumi saranno ridotti a 1/4 di quelli dell’esercizio.
- Individuazione dei KPI (Tempi di risposta attesi a determinati volumi di traffico).Di questo aspetto abbiamo già accennato qualcosa nel primo articolo di questa serie. E’ inutile eseguire un test prestazionale se non sappiamo bene quale sia il nostro obiettivo. Se i volumi medi del nostro sito si aggirano intorno ai 5000 visitatori al giorno, è inutile fare un test di un’ora a 100 tps (Transazioni Per Secondo). Bisogna quindi capire bene quali sono i nostro obiettivi (KPI ovvero Key Performance Indicators, ovvero indicatori MISURABILI di performance) in termini di volumi di traffico e tempi di risposta attesi. Sulla base di questi eseguiremo il test per capire quanto siamo distanti da essi.
- Pianificazione e design (quali click fare, su quali pagine). Individuati i KPI è fondamentale capire su quali funzionalità del sito web questi KPI vanno applicati. Per esempio, potremmo decidere di testare la homepage, la pagina di dettaglio di un prodotto, la login e il processo di acquisto. Se ci aspettiamo un picco di 100 transazioni l’ora per e-commerce, probabilmente la pagina di dettaglio del prodotto e la pagina di login saranno molto più sollecitate della pagina di riepilogo ordine. Sulla base di queste valutazioni potremo “scrivere” cosa deve fare il nostro script.
- Registrazione. Ora che abbiamo chiaro in mente cosa deve fare il nostro test, dobbiamo eseguire i passi necessari a trasformarlo in codice utile alla sua esecuzione; ed è quello che faremo in questo articolo.
- Esecuzione. E’ finalmente giunto il momento di far “girare” il nostro script che abbiamo preparato con tanta passione 😁.
- Analisi dei risultati. Come avrà reagito il nostro software? E la nostra architettura? E giunto il momento di trovare i colli di bottiglia e i bug. L’analisi ci aiuta anche a capire se i nostri server sono poco performanti, e se magari una CDN potrebbe venirci in aiuto.
- Ottimizzazioni post test (Cambio configurazioni, risoluzione bug, tuning). Individuati i problemi, è giunto il momento di risolverli. Una volta chiusi tutti i punti aperti, si ricomincia dal punto 5. Potremo considerare chiusa la sessione del test solo quando avremo raggiunto gli obiettivi prefissati al punto 2, senza bisogno di lavorare ulteriormente sul punto 7.
JMeter configurazione parametri – Registrare la navigazione di un test prestazionale tramite browser
Come abbiamo detto nel primo articolo, per registrare una navigazione è necessario utilizzare la GUI di JMeter.
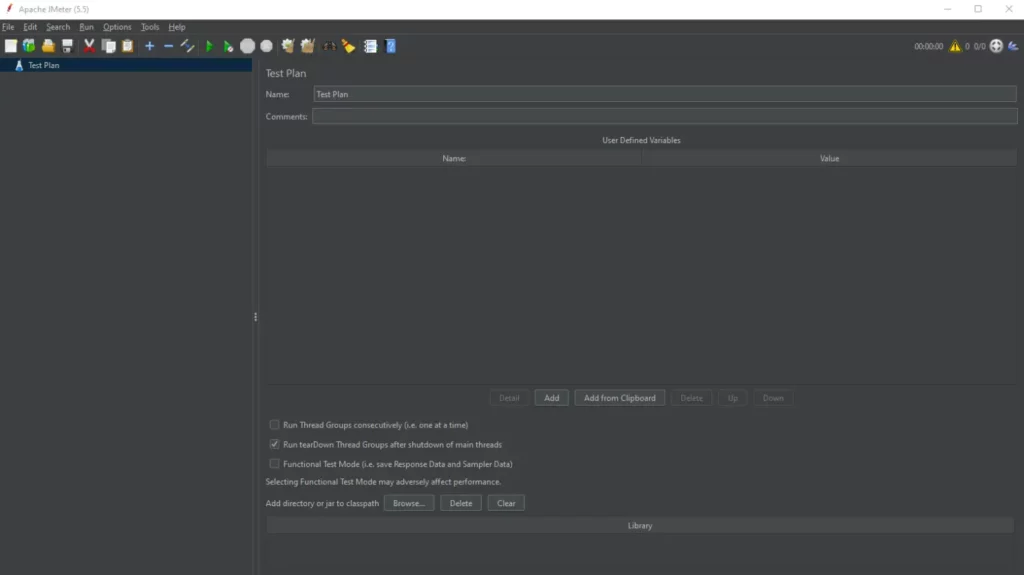
Accediamo quindi alla pagina di remote desktop del nostro JMeter controller, apriamo un terminale e lanciamo il comando
apache-jmeter-5.4/bin/jmetere si aprirà la nostra GUI:

A questo punto iniziamo a configurare un semplice test.
Il modo in assoluto più semplice per registrare un test è quello di utilizzare un plugin di chrome che si chiama BlazeMeter | The Continuous Testing Platform, che permette di registrare la navigazione direttamente dal nostro browser e di salvarla in un file di configurazione con estensione nativa di jmeter, ovvero .jmx.
Però, “c’è un però”. Per poter salvare il file in formato jmx è necessario registrarsi al sito Blazemeter.
JMeter – Configuriamo i parametri di un test prestazionale
Prima di iniziare la registrazione della navigazione potete scegliere diverse opzioni tra le Advanced Options di Blazemeter.
Alcuni consigli a riguardo. Se il vostro sito utilizza una CDN (di cui abbiamo già parlato), sarà inutile scaricare CSS, immagini e javascript in quanto probabilmente questi verranno erogati dalla CDN. Pertanto, a meno che vogliate testare le performance della vostra CDN, sarà utile scegliere l’opzione Requests to Record -> Only Top Level Requests.
Se invece il vostro sito NON utilizza una CDN, quindi TUTTI i contenuti del sito sono erogati dai vostri web services, allora sarà utile scaricare tutti i contenuti della pagina, in modo da testare a fondo le performance del servizio che state erogando. In tal caso, nelle Advanced Options sarà utile scegliere Requests to Record -> Top Level Requests and The Following dove “The Following” offre le seguenti opzioni:
- Cookies
- CSS & Fonts
- Javascripts
- Images
- Redirects
- Other
Io consiglio di scegliere solo Cookies, CSS & Fonts, Javascripts e Images. Meglio evitare le redirects e gli “others”, soprattutto se avete puntamenti e link a siti esterni che potrebbero andare in difficolta di fronte a una grosse mole di traffico in ingresso.
Quindi, per riepilogare:
Web Service con CDN -> Requests to Record -> Only Top Level Requests
Web Service senza CDN -> Requests to Record -> Top Level Requests and The Following
TIP: Se volete utilizzare “Top Level Requests and The Following” pur avendo una CDN, consiglio di avvisare il vostro riferimento lato CDN in modo che sia a conoscenza del test ed evitare brutte sorprese.
Ancora un paio di consigli utili:
- Sarebbe buona norma che il vostro software utilizzi un sistema di Circuit Breaker che gestisca i possibili errori derivanti dal test di carico.
- Se avete dei limiti su orari e tempi relativi al vostro test di carico, sarebbe utile che i servizi non stressabili (magari per problemi organizzativi o di orario) siano oggetto di mock.
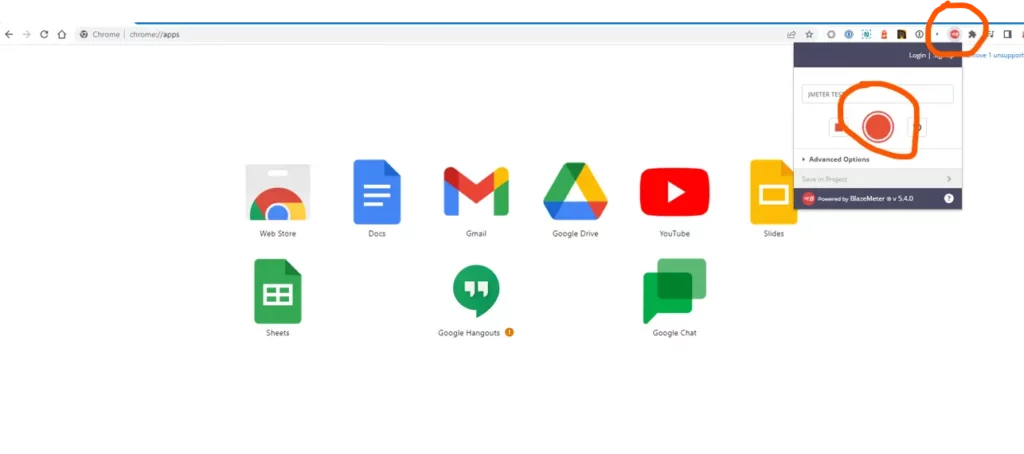
Ora che abbiamo preparato tutto possiamo far partire la registrazione del test.

Registrazione parametri test prestazionale
Una volta cliccato il pulsante rosso di “start recording” possiamo iniziare a navigare le pagine che ci interessano. Eseguiamo una navogazione di test su amazon.it. Apriremo la homepage di amazon.it, cercheremo un prodotto e lo aggiungeremo al carrello. Il plugin registra anche l’inserimento delle credenziali.

Una volta terminata la navigazione sarà sufficiente premere il pulsante stop. Andiamo quindi a premere il pulsante SAVE e a scegliere l’opzione JMX. A questo punto il file JMX verrà salvato sul nostro PC.
Ricordate che nel primo articolo avevo indicato il comando per istallare Chrome sul vostro server JMeter controller? Beh, se lo avete fatto …
TIP. Dopo aver premuto SAVE, vi verrà proposta una lista dei domini impattati dalla navigazione dai quali potrete scegliere quelli che vi interessano. Eliminate i domini relativi agli analytics e altri servizi simili in quanto non ha senso testarli.
E ancora …
TIP: potrete lanciare chrome direttamente sul controller, istallare l’estensione Blazemeter e registrare da li la navigazione. In questo modo, una volta terminata la registrazione, quando andrete a premere il pulsante SAVE, avrete il file JMX direttamente sul server, senza doverlo trasferire.
Nella nostra navigazione di esempio andremo a visitare www.amazon.it (NON FATELO🤪), sceglieremo un prodotto e lo aggiungeremo al carrello. Andremo poi a visualizzare il carrello.
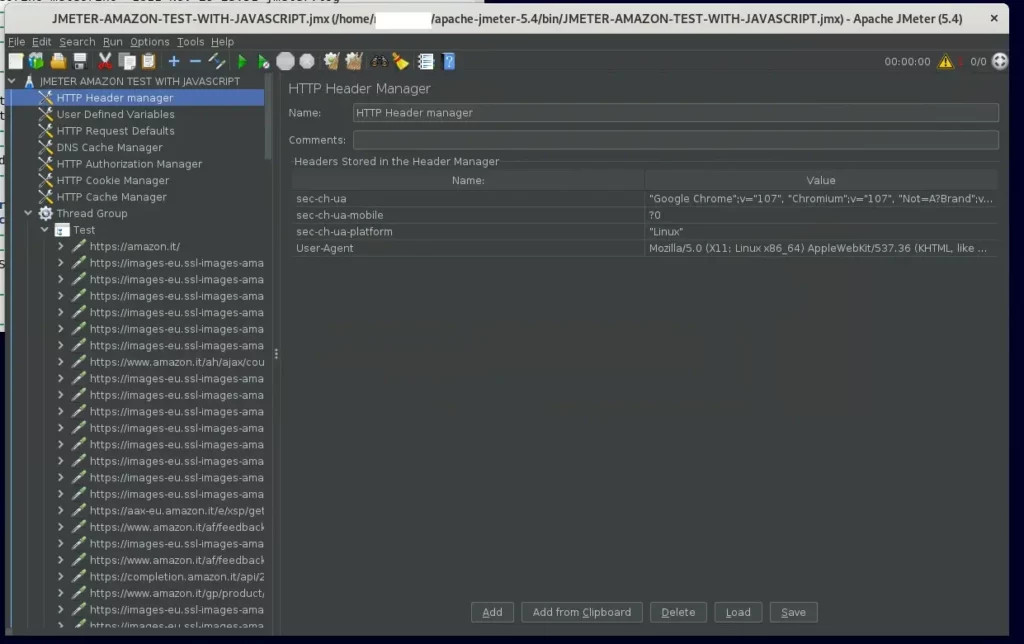
Sceglieremo l’opzione “Top Level Requests and The Following”, selezionando solo i javascript. Vediamo il risultato

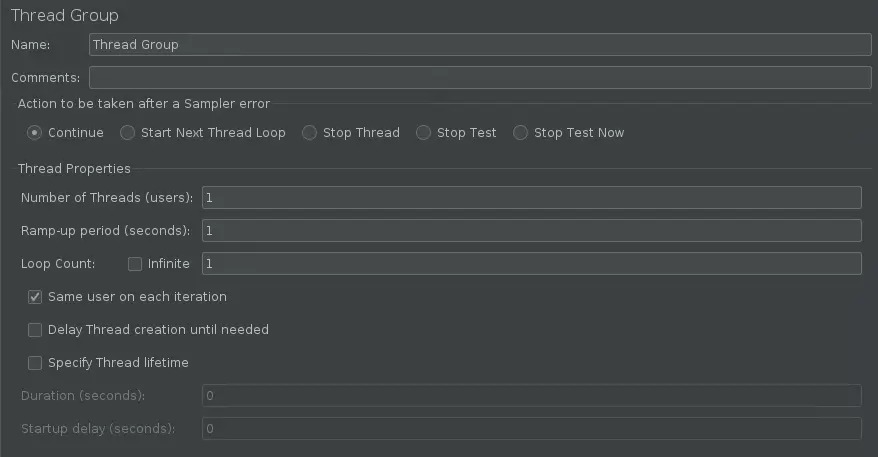
JMeter thread group
Come potete vedere il plugin ha registrato tutti gli oggetti della navigazione e li ha inseriti in JMeter. Non ci resterà altro da fare che cliccare su Thread Group e scegliere i volumi di traffico che vogliamo testare.

Nel thread group dovremo scegliere il numero di utenti e il periodo di rampa espresso in secondi. Il periodo di rampa serve quando utilizziamo un alto numero di utenti e serve a fare in modo che il traffico salga in modo graduale. Se per esempio scegliamo 60 secondi, il sistema impiegherà 1 minuto ad arrivare al numero massimo di utenti contemporanei.
Questa è la modalità più semplice per registrare una navigazione. Ma nulla toglie che possiate configurarla manualmente seguendo le indicazioni della documentazione ufficiale di JMeter.
JMeter configurazione parametri – Aggiungiamo un grafico con l’andamento del test
Prima di far partire il test è utile, cosa che non fa Blazemeter, aggiungere una tabellina con i risultati del test, seguendo questi semplici passi:
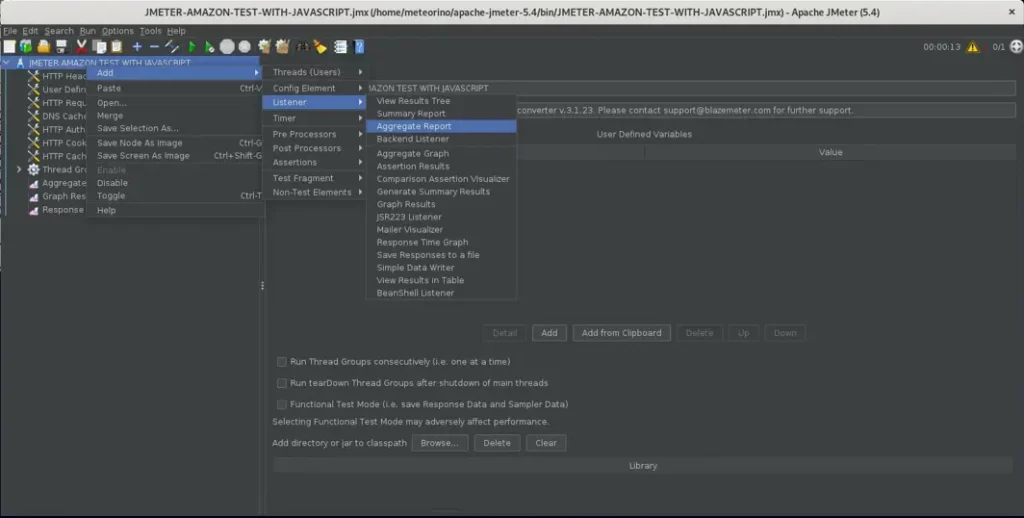
Cliccate sul nome del progetto (nel nostro caso JMETER AMAZON TEST WITH JAVASCRIPT) , quindi cliccate con il tasto dentro e scegliete Add -> Listener -> Aggregate report

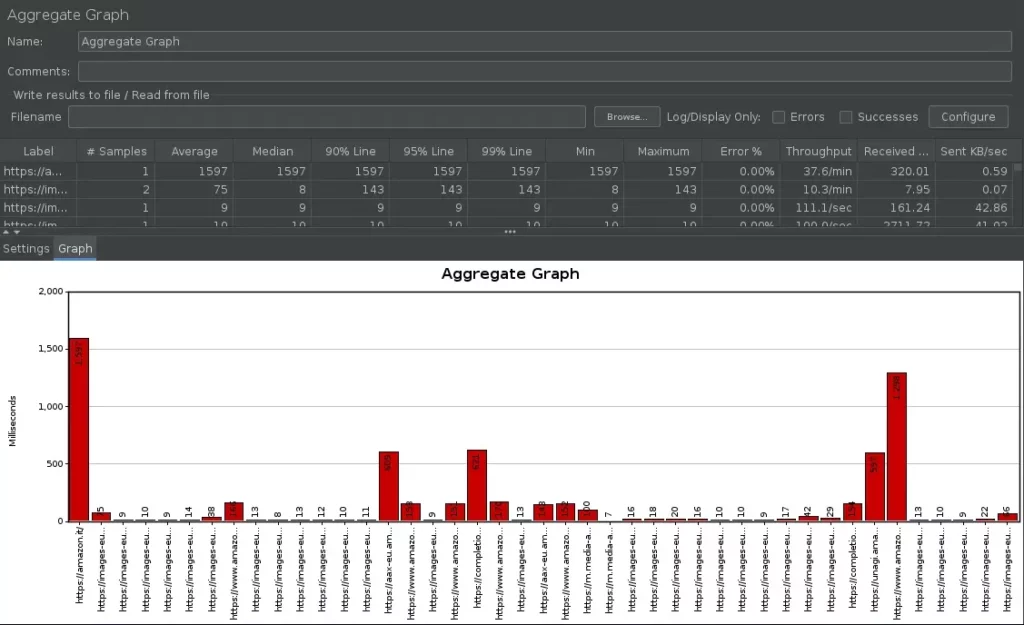
Il risultato sarà il seguente:

Il grafico è abbastanza spartano. Per questo motivo è utile aggiungere al nostro JMeter alcuni plugin che migliorano nettamente l’esperienza visiva del risultato finale.
Per istallare i plugin è necessario andare alla pagina: https://jmeter-plugins.org/wiki/PluginsManager/
e scaricare il file jmeter-plugins-manager-1.8.jar per poi istallarlo sotto la cartella lib/ext del vostro JMeter. Quindi, secondo il nostro esempio, lo copieremo in
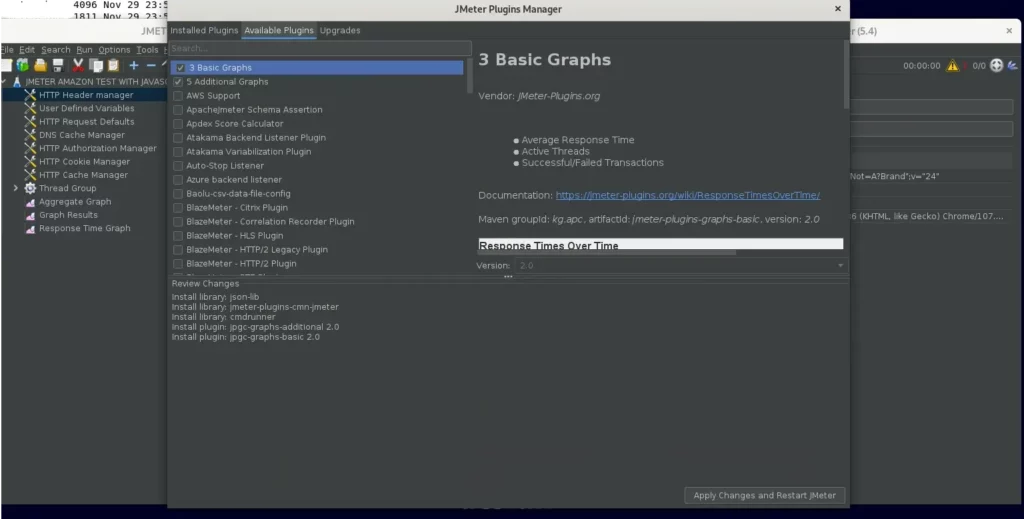
apache-jmeter-5.4/lib/exte riavvieremo JMeter. A questo punto clicchiamo su Options-> Plugins Manager e nel nuovo tab scegliamo Available Plugins. Qui mettiamo la spunta su “3 Basic Graphs” e quindi in basso a destra clicchiamo su “Apply Changes And Restart JMeter”.

Ora ripetiamo i passi seguiti poco fa per inserire il primo grafico:
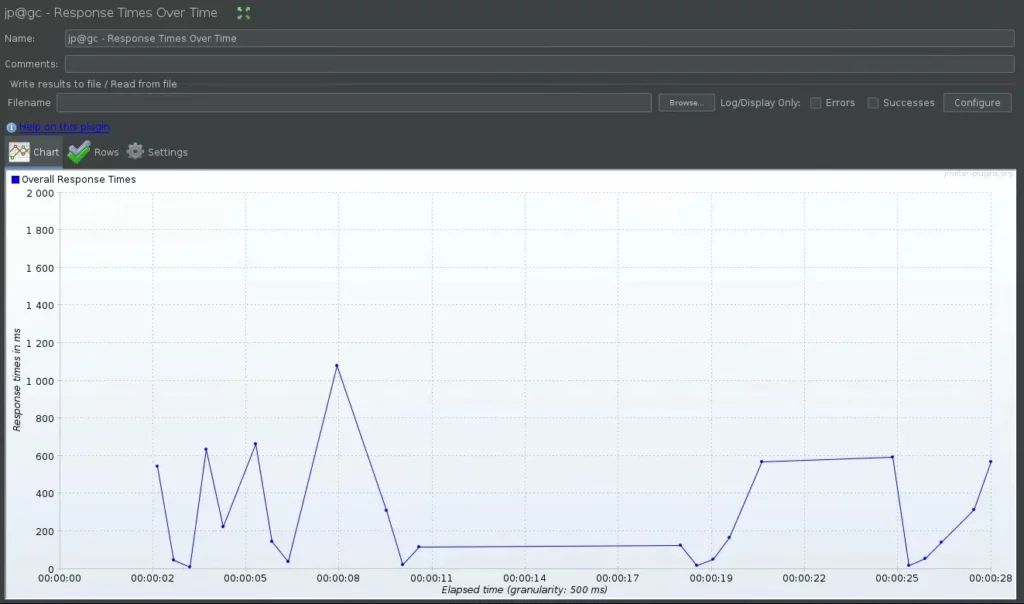
Add -> Listener -> jp@gc – Response times over Time.
Il risultato sarà qualcosa di simile a:

Il grafico è configurabile. Scegliete voi il grafico che preferite e come mostrarlo.
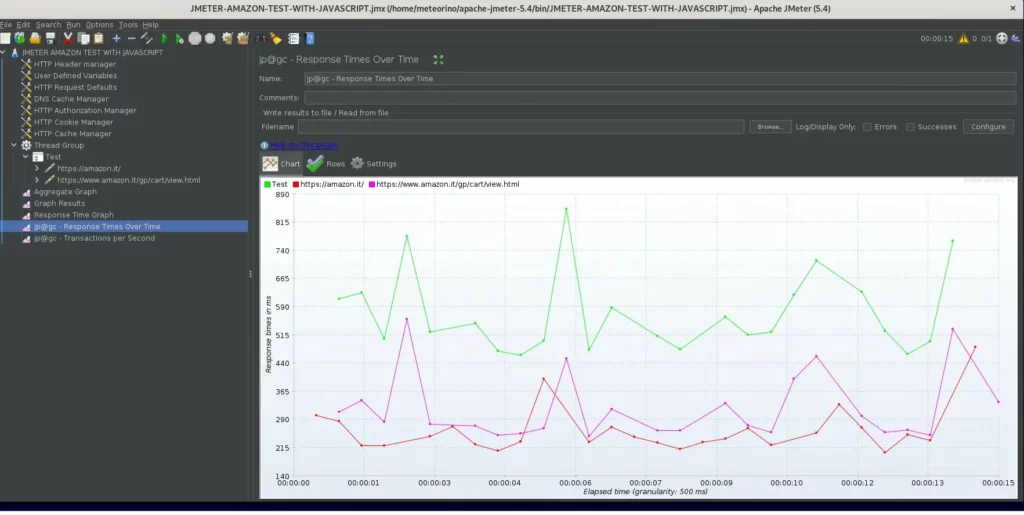
Ecco un esempio del grafico che esporta i tempi di risposta per una navigazione che prevede la visita della home di Amazon e poi la pagina del carrello. Sulla sinistra dell’immagine trovate i dettagli della navigazione. Sulla destra l’andamento dei tempi divisi per pagina. A ciascuna pagina viene assegnata una linea e un colore.

Colori del grafico
- In rosso l’andamento della homepage.
- In fucsia il carrello
- In verde la somma dei tempi
JMeter configurazione parametri – Advanced reporting
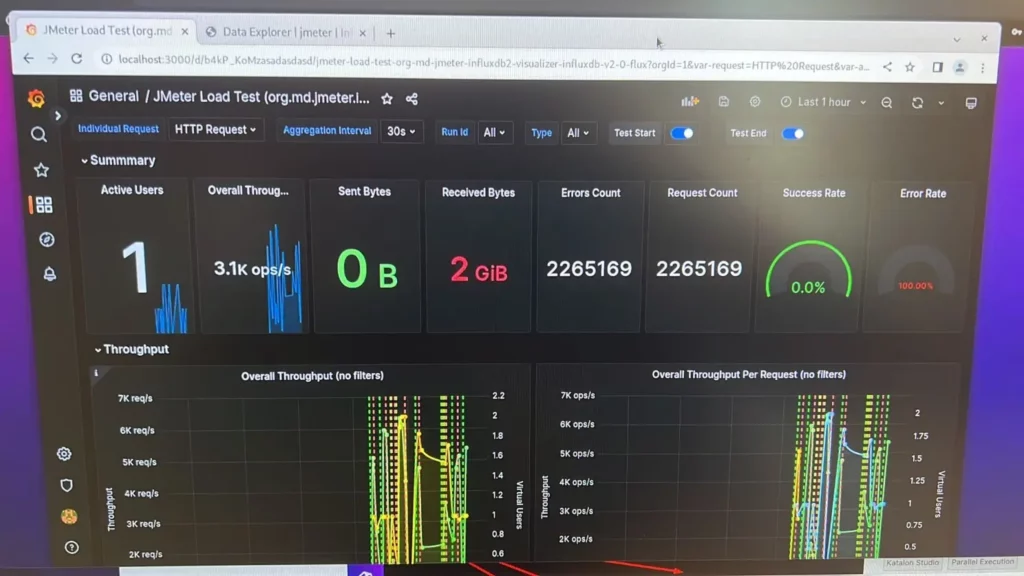
Esiste una modalità avanzata di tracciare i risultati del test in un grafico. Questa modalità prevede l’invio dei dati del test (tempi di risposta e volumi) in un database InfluxDB. Dati recuperati e visualizzati tramite Grafana. InluxDB e Grafana verranno configurati tramite Docker.
Questo seguente è una schermata di esempio, inserita giusto per farvi rendere conto della quantità e della qualità dei dati disponibili.

Approfondiremo il tema JMeter, InfluxDB e Grafana in uno dei prossimi articoli.
JMeter configurazione parametri – Registrare la navigazione di un test prestazionale tramite JMeter proxy
Esiste un’altra modalità per registrare una navigazione. Questa utilizza la funzionalità proxy di JMeter. Si imposta, come proxy sul nostro browser, l’ip del nostro server JMeter con una porta che andremo a scegliere. JMeter registra la navigazione e prepara lo script JMX. Io ritengo più veloce l’utilizzo del plugin Blazemeter, ma vi lascio comunque un link a un video che ci mostra i passi da seguire per utilizzare questa modalità.
Vi condivido anche la pagina della documentazione che spiega come utilizzare i recording controller di JMeter.
Per questo secondo appuntamento dedicato ai test prestazioni possiamo dire che è tutto.
Vi lascio nel primo commento un grafico che anticipa uno degli argomenti del prossimo articolo dedicato a Jmeter: InfluxDB e Grafana
Nel prossimo articolo parleremo infatti di:
- JMeter con InfluxDB e Grafana
- JMeter in SaaS su Azure. Azure Load Testing (JMeter managed)
Stay tuned!
Condividete se l’articolo vi è sembrato interessante. 😊
Il confronto è sempre costruttivo.
I wish you a funny job
Fabio
Vi lascio il link della mia newsletter LinkedIn qualora vogliate iscrivervi: https://www.linkedin.com/newsletters/web-in-cloud-6945274376917274624/
Principal Web Solutions Architect – Technology & Architecture Manager @ Accenture – Google Cloud Certified – Professional Cloud Architect
Parla di #web, #cloud, #websecurity, #webperformance e #webarchitecture