Introduzione
L’integrazione di una CDN (Content Delivery Network) nel Dispatcher di Adobe AEM è un passo essenziale per migliorare le prestazioni, la scalabilità e l’affidabilità delle applicazioni basate su Adobe Experience Manager (AEM). Questa guida illustra come configurare il Dispatcher di Adobe AEM per funzionare con una CDN, affrontando aspetti tecnici e seguendo le best practices previste dal prodotto.
Let’s go!
Indice dei contenuti
- Vantaggi nell’integrazione di una CDN con Adobe AEM Dispatcher
- Come integrare una CDN nel Dispatcher di Adobe AEM
- Workflow per Verificare la Presenza dei File in AEM e Gestione dei Response Code
- Best Practice per l’integrazione tra Adobe AEM Dispatcher e CDN
- Conclusione
Vantaggi nell’integrazione di una CDN con Adobe AEM Dispatcher
L’utilizzo di una CDN , di cui abbiamo già parlato in un articolo precedente, per distribuire contenuti da un sito web basato su Adobe AEM offre numerosi vantaggi, tra cui:
- Riduzione della latenza: I contenuti statici vengono serviti dal nodo CDN più vicino all’utente.
- Alleggerimento del carico sul Dispatcher: La cache CDN riduce le richieste dirette verso il Dispatcher.
- Scalabilità: Le CDN sono progettate per gestire un traffico elevato e distribuito geograficamente.
- Sicurezza migliorata: Le CDN offrono funzionalità avanzate come protezione DDoS e certificati SSL.
TIP. Oltre ai temi di performance migliorate e scalabilità, un punto importante da non sottovalutare è anche quello della gestione dei costi. Adobe AEM, al momento in cui scrivo, fa pagare le proprie licenze sul numero di publishers in uso in ambiente di produzione. Il numero di dispatchers utilizzato non inficia invece sui costi, così come gli ambienti NON produttivi (Es. Sviluppo e Collaudo). E’ quindi ovvio che il modello più semplice per gestire il traffico senza inficiare il costo, è lo scaling, preferibilmente orizzontale, sui dispatchers. Quando lo scaling non è più possibile, o se diventa difficoltoso (in termini di gestione o di costi), la CDN diventa la soluzione.
Come integrare una CDN nel Dispatcher di Adobe AEM
1. Preparazione dell’ambiente
Prima di iniziare, assicurati di avere:
- Un’istanza di Adobe AEM configurata.
- Il Dispatcher di Adobe AEM installato su un server web (Apache o IIS).
- Un servizio CDN (ad esempio, Akamai, Cloudflare o AWS CloudFront) configurato.
2. Configurazione del Dispatcher
Il Dispatcher di Adobe AEM è il primo livello di caching per i contenuti. La sua configurazione deve essere ottimizzata per lavorare con una CDN. In questo esempio, simuliamo di avere una CDN che risponde all’indirizzo https://cdn.example.com e il suo origin, ovvero il sito sorgente da cui recuperare le risorse che verranno poi inserite nella cache della CDN, che risponde all’indirizzo https://origin-cdn-example.com, il cui servizio verrà erogato dal Dispatcher di AEM. Tale configurazione richiede che i DNS siano adeguatamente configurati.
Modifica del file dispatcher.any
- Imposta l’header di Cache-Control: Configura il Dispatcher per passare header corretti alla CDN. Modifica la sezione di configurazione del Dispatcher per aggiungere:
/headers { "Cache-Control" "Expires" "ETag" "Last-Modified" }- Abilita la cache dei contenuti statici: Assicurati che i file statici (come immagini, CSS, JS) siano cacheabili. Modifica la configurazione delle regole di cache nel Dispatcher:
/cache { /rules { /0000 { /glob "*" /type "allow" } } }Configurazione di virtualhosts
Definisci i tuoi virtual host in modo che il traffico proveniente dalla CDN (https://cdn.example.com) sia correttamente indirizzato al Dispatcher (https://origin-cdn-example.com). Ad esempio:
/virtualhosts {
"/origin-cdn.example.com*"
}Ovviamente queste sono solo configurazioni basiche di esempio che hanno il solo scopo illustrativo. Configurazioni errate possono portare all’esposizione di dati non voluta e a possibili problemi di sicurezza. Valutate quindi bene, approfondendo il tema, come modificare i files di configurazione del Dispatcher di Adobe AEM.
3. Configurazione della CDN
Configura la CDN per lavorare in armonia con il Dispatcher.
Impostazioni della CDN:
- Origin server: Configura il server di origine della CDN per puntare all’URL del Dispatcher (ad esempio,
https://origin-cdn.example.com). - Cache TTL (Time-To-Live): Imposta regole di cache nella CDN in base agli header inviati dal Dispatcher:
- Contenuti statici: TTL più lungo (ad esempio, 1 mese).
- Contenuti dinamici: TTL breve (ad esempio, 5 minuti).
- Invalidazione della cache: Configura il sistema di invalidazione della cache per sincronizzarlo con i processi di pubblicazione di AEM.
- Reindirizzamenti HTTPS: La CDN dovrebbe gestire reindirizzamenti da HTTP a HTTPS per migliorare la sicurezza.
TIP. I valori riportati al punto 2 sono solo un esempio. Ciascuna organizzazione, e più nello specifico ciascuna pagina o file, può avere necessità diverse per ciò che concerne il caching. Ci sono alcuni files, o addirittura cartelle che probabilmente verranno modificati molto raramente (pensiamo a un PDF che contiene un comunicato stampa) e pertanto permettono di impostare tempi di cache particolarmente lunghi. A tal riguardo consiglio di approfondire il tema leggendo gli articoli seguenti:
– Ottimizzare la cache di un sito web (iegri.com)
– Serve static assets with an efficient cache policy (Google)
4. Testing e Ottimizzazione
Dopo aver completato la configurazione, verifica che l’integrazione tra la CDN e il Dispatcher funzioni correttamente.
Passaggi di verifica:
- Controlla che la CDN serva i contenuti statici.
- Usa strumenti come cURL o Postman per verificare gli header di risposta (ad esempio,
Cache-ControleAge). - Testa il processo di invalidazione della cache, pubblicando nuovi contenuti su AEM e verificando che si propaghino correttamente.
Strumenti utili:
- WebPageTest.org: Per analizzare il comportamento della cache CDN.
- Browser DevTools: Per verificare gli header HTTP e la provenienza dei contenuti.
Workflow per verificare la presenza dei file in AEM e gestione dei response codes
Quando si integra una CDN con il Dispatcher di Adobe AEM, è fondamentale stabilire un workflow per gestire la presenza o l’assenza dei file pubblicati in AEM. Questo processo assicura che i response code HTTP restituiti dal sistema (ad esempio, 200 OK o 404 Not Found) siano correttamente propagati alla CDN per garantire una gestione coerente della cache e delle richieste degli utenti.
Workflow Dettagliato
- Richiesta iniziale alla CDN:
- L’utente invia una richiesta (ad esempio, un’immagine o una pagina HTML) alla CDN.
- La CDN controlla se il contenuto è già memorizzato nella propria cache.
- Cache Hit sulla CDN:
- Se il file richiesto è presente nella cache della CDN e non è scaduto, la risposta viene servita immediatamente con uno status code
200 OK. - Il Dispatcher e AEM non vengono coinvolti, riducendo il carico sui server.
- Se il file richiesto è presente nella cache della CDN e non è scaduto, la risposta viene servita immediatamente con uno status code
- Cache Miss sulla CDN:
- Se il file non è nella cache della CDN, la richiesta viene inoltrata al Dispatcher.
- Richiesta al Dispatcher:
- Il Dispatcher verifica se il file richiesto è presente nella sua cache locale:
- Presente nella cache del Dispatcher: Il Dispatcher restituisce il file con un
200 OK. - Assente nella cache del Dispatcher: La richiesta viene inoltrata al server di pubblicazione di AEM.
- Presente nella cache del Dispatcher: Il Dispatcher restituisce il file con un
- Il Dispatcher verifica se il file richiesto è presente nella sua cache locale:
- Verifica su AEM:
- AEM controlla se il file esiste nel repository:
- File Presente in AEM:
- AEM restituisce il file con un
200 OK. - Il Dispatcher memorizza il file nella propria cache per future richieste.
- La CDN riceve la risposta e memorizza il file nella propria cache per i successivi utenti.
- AEM restituisce il file con un
- File Assente in AEM:
- AEM restituisce un
404 Not Found. - Il Dispatcher passa il response code
404alla CDN. - La CDN memorizza temporaneamente il
404con un TTL (Time-to-Live) configurabile per evitare richieste ripetitive.
- AEM restituisce un
- File Presente in AEM:
- AEM controlla se il file esiste nel repository:
- Propagazione alla CDN:
- La CDN memorizza i file o i response code ricevuti dal Dispatcher.
- Se il file viene pubblicato successivamente in AEM, è possibile invalidare la cache della CDN per garantire che la nuova versione sia servita agli utenti.
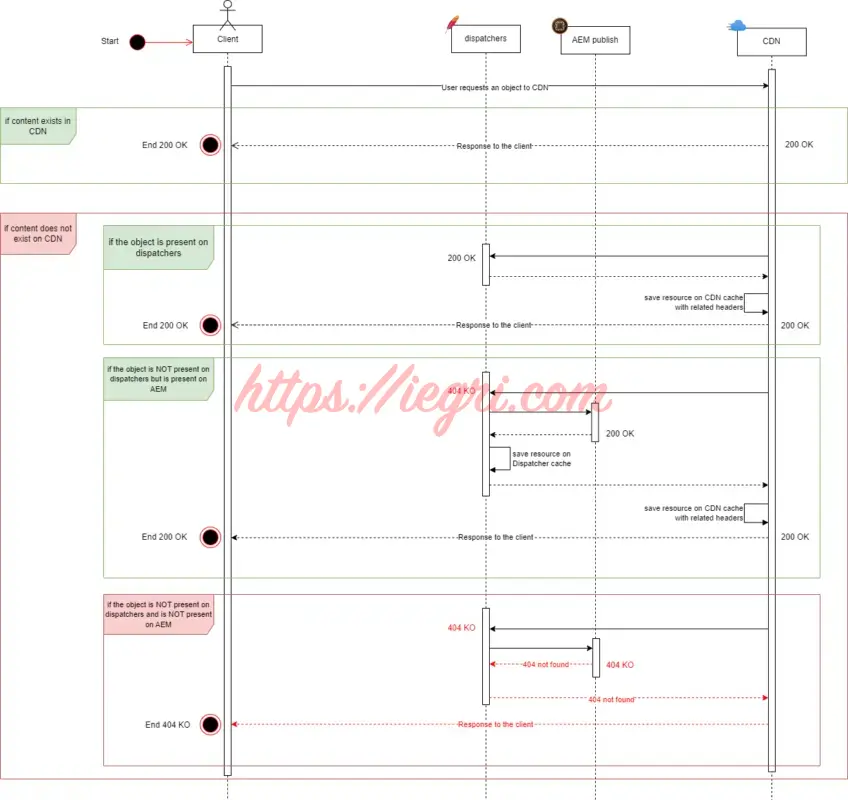
Adobe AEM CDN Dispatcher Publish Sequence Diagram
A supporto del paragrafo precedente ho preparato un disegno che rappresenta il sequence diagram che espone il flusso di una chiamata, con i relativi passaggi e response codes restituiti, in base allo stato dell’oggetto su tutti i livelli.

Gestione dei Response Code
- 200 OK: Indica che il file è presente e servito correttamente.
- 404 Not Found: Deve essere propagato dalla CDN agli utenti finali in modo chiaro, evitando redirezioni inutili o pagine vuote.
- 304 Not Modified: Utilizzato per ottimizzare le richieste quando i file nella cache della CDN o del browser non sono stati modificati.
Best Practice per la Gestione dei Response Code
- Configurare header appropriati: Aggiungi header HTTP come
Cache-ControleExpiresper garantire una gestione coerente della cache su CDN e Dispatcher. - TTL per i 404: Configura un breve TTL per i
404 Not Foundnella CDN, permettendo una rapida propagazione dei file appena pubblicati. - Monitoraggio dei log: Analizza i log della CDN, del Dispatcher e di AEM per identificare pattern ricorrenti di richieste 404 e ottimizzare il sistema.
Questo workflow ottimizza il processo di gestione delle richieste, garantendo che i file siano serviti rapidamente quando disponibili e che i response code siano propagati in modo affidabile attraverso i vari livelli (CDN, Dispatcher e AEM).
Best Practice per l’integrazione tra Adobe AEM Dispatcher e CDN
- Abilita la cache su entrambi i livelli:
- CDN: Per contenuti statici distribuiti geograficamente.
- Dispatcher: Per ridurre il carico sui server AEM.
- Sincronizzazione delle cache: Assicurati che i contenuti invalidati nel Dispatcher vengano sincronizzati automaticamente con la cache della CDN.
Conclusione
L’integrazione di una CDN nel Dispatcher di Adobe AEM rappresenta un passaggio fondamentale per ottimizzare le prestazioni del tuo sito web e migliorare l’esperienza utente oltre che per ridurre il carico sui tuoi server con conseguente risparmio sui costi di licenza. Seguendo questa guida, potrai configurare una soluzione robusta, scalabile e sicura.
Hai domande o dubbi sull’integrazione? Condividi nei commenti! 😊
Parole chiave correlate:
- Adobe AEM Dispatcher integrazione CDN
- Configurazione CDN per Dispatcher Adobe
- Ottimizzazione Dispatcher con CDN
- Content Delivery Network cos’è?
Principal Web Solutions Architect – Technology & Architecture Manager @ Accenture – Google Cloud Certified – Professional Cloud Architect
Parla di #web, #cloud, #websecurity, #webperformance e #webarchitecture